فهرست موضوعات در این آموزش
آموزش ابزار Google PageSpeed Insights
برای قرار گرفتن در نتایج برتر گوگل، سایت شما باید تمامی استانداردهای لازم برای ایجاد یک تجربه کاربری خوب را دارا باشد و یکی از اصلیترین این فاکتورها سرعت سایت میباشد. اگر سایت شما سرعت بارگذاری کندی داشته باشد، بازدیدکنندگان و مشتریان خود را از دست خواهد داد و رقیبان شما به راحتی جایگاه شما را خواهند گرفت. بهینهسازی سرعت سایت یک فرآیند تکنیکال در سئو میباشد که در اغلب موارد نیاز به دانش برنامهنویسی دارد.
البته برای سایتهای وردپرس و جوملا میتوانید از برخی افزونهها جهت افزایش سرعت سایت کمک بگیرید اما این ابزارها تنها بخشی از کدهای سایت شما را بهینه خواهند کرد. بسیاری از افراد به اشتباه فکر میکنند که سرعت لود سایت خود را میتوانند از طریق بازدید از آن با مرورگر موبایل و دسکتاپ اندازه بگیرند.
در حالی که سرعت واقعی سایت شما میتواند در دستگاه ها، مرورگرها و مناطق جغرافیایی مختلف تفاوت داشته باشد و معیار اندازه گیری آن بستگی به شاخصهایی از قبیل سرور، نوع اتصال اینترنت و عملکرد و ساختار خود وب سایت دارد. برای اینکه بفهمید سایت شما در حال حاضر از لحاظ سرعت در چه وضعیتی قرار دارد، باید از ابزارهای تست سرعت سایت کمک بگیرید. یکی از معروفترین ابزارهای تست سرعت سایت که توسط خود کمپانی گوگل ارائه شده است، ابزار Google PageSpeed Insights میباشد. در این مقاله قصد داریم به آموزش ابزار Google PageSpeed Insights و نحوه رفع خطاهای آن بپردازیم.
معرفی ابزار گوگل PageSpeed Insights
پیش از آن که به سراغ آموزش کار با Google PageSpeed Insights برویم، ابتدا بهتر است کم بیشتر با این ابزار آشنا شوید. ابزارهای تست سرعت سایت بسیار متنوع میباشند و هر کدام از آنها گزارشهای دقیقی از عملکرد سایت شما در اختیارتان میگذارند. یکی از مطرحترین این ابزارها، گوگل پیج اسپید میباشد. این ابزار بر اساس شاخصهایی ثابت و مشخص، عملکرد وب سایت شما را میسنجد و بر آن اساس دو امتیاز بین صفر تا ۱۰۰ برای نمایش سایت شما در موبایل و دسکتاپ در نظر میگیرد. نکته مهم در خصوص ابزار گوگل PageSpeed Insights این است که در حال حاضر استفاده از آن برای آی پیهای ایران تحریم میباشد و باید با استفاده از ابزارهای مربوط به تغییر آی پی، وارد آن سایت شوید. در ادامه آموزش ابزار Google PageSpeed Insights را به صورت گام به گام در اختیار شما قرار میدهیم.
آموزش کار با Google PageSpeed Insights
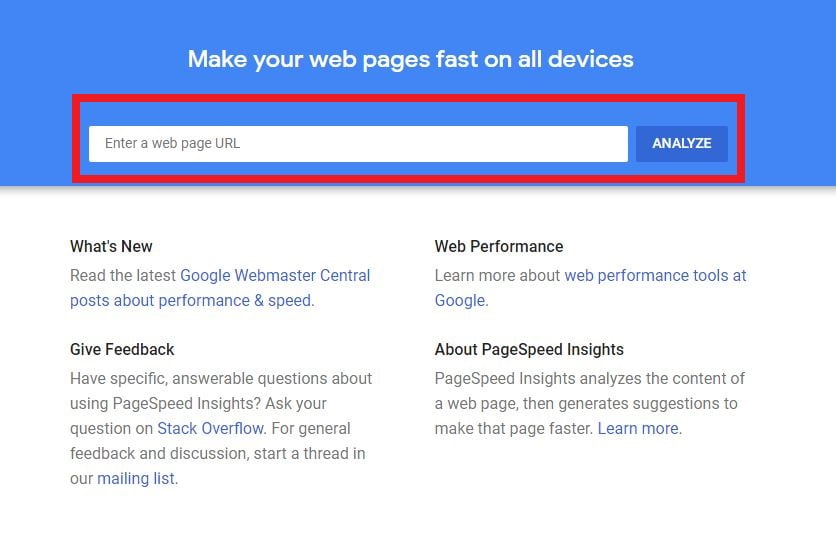
برای استفاده از این ابزار، ابتدا باید وارد سایت Google PageSpeed Insights شوید. سپس آدرس سایت خود را در فیلد مربوطه وارد کرده و روی دکمه آنالیز کلیک کنید.
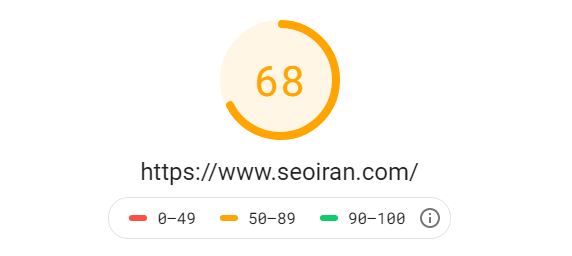
پس از چند ثانیه، نتایج آنالیز سرعت سایت خود را مشاهده خواهید کرد. این نتایج در دو نسخه موبایل و دسکتاپ برای شما به نمایش درخواهد آمد. در ابتدای این نتایج، نمره سرعت سایت خود را در بازهای بین صفر تا صد خواهید دید که این نمره در یک نمودار با تفکیک رنگی نمایان خواهد شد. نمودار سبز به معنای بهترین وضعیت و نمودار قرمز وضعیت بسیار بد بارگذاری صفحات سایت شما را نشان میدهند.
در ادامهی گزارش آنالیز داده ها، اطلاعات دقیقی از مشکلات اصلی سرعت سایت و همچنین نقاط قوت سایت شما نشان داده خواهد شد که یکی از اصلیترین مزایای ابزار Google PageSpeed Insights میباشد.
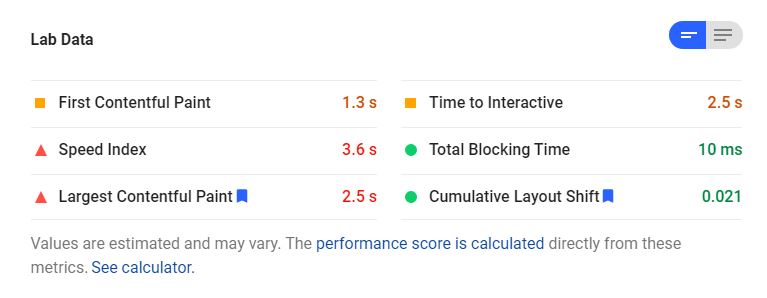
Lab Data در گوگل PageSpeed Insights
این قسمت آمارهای زمانی برای لود بخشهای مختلف سایت شما را گزارش میدهد. شاخصهای مختلف در این قسمت مطرح میشوند که قصد داریم به معرفی تک تک آنها بپردازیم:
- First Contentful Paint یا FCP: این آیتم که یکی از فاکتورهای مشترک با ابزار GTmetrix جدید در تست سرعت سایت میباشد، نشان دهنده مدت زمانی است که بارگذاری اولین بخش محتوای صفحه شما که معمولا تصویر هدر یا اولین هدینگ صفحه میباشد است. برای افزایش سرعت سایت در این بخش، بهتر است حجم متن و فایل عکسهای موجود در صفحه را کاهش داده و فشرده سازید.
- Speed Index: این آیتم در واقع یکی از اصلیترین بخشهای تعیین کننده نمره سرعت سایت شما میباشد که یکی از ۶ فاکتور اصلی سنجش سایت در ابزار Google Lighthouse نیز میباشد. Speed Index به معنی مدت زمانی است که طول میکشد تا محتوای کلی سایت شما برای بازدید کنندگان به نمایش دربیاید. بهترین حالت برای این آیتم ماکزیم مدت زمان ۴.۳ ثانیه میباشد. هر چه سرعت ایندکس سایت شما بالاتر باشد، کاربران سریعتر میتوانند به صفحات دسترسی پیدا کرده و یا در آنها به جستجو بپردازند.
- Largest Contentful Paint یا LCP: این بخش مدت زمانی را اندازه میگیرد که طول میکشد تا بزرگترین عکس یا فونت یا هر المنت بزرگ موجود در صفحه لود شود. بهترین حالت برای این فاکتور، حداکثر ۲.۵ ثانیه میباشد.
- Time to Interactive یا TTI: این مورد نیز یکی دیگر از ۶ فاکتور مهم در Google Lighthouse میباشد که نشان دهنده مدت زمانی است که سایت شما میتواند امکان تعامل را برای کاربران خود ایجاد کند. این موضوع تا حد زیادی بر تجربه کاربری سایت تاثیر میگذارد. چرا که گاهی اوقات صفحه به ظاهر لود شده ولی وقتی روی آیتمی خاص کلیک میکنیم اتفاقی نمیافتد. این تایم باید حداکثر ۳.۸ ثانیه باشد تا چراغ سبز را در این فیلد بگیرید.
- Total Blocking Time یا TBT: این بخش در واقع مدت زمان بین بارگذاری اولین بخش محتوایی صفحه تا زمانی که کاربر بتواند با آن تعاملاتی مانند کلیک، تایپ و… داشته باشد را اندازه میگیرد و جمع میزند. در واقع Total Blocking Time زمانی است که اولین محتوای متنی صفحه لود شده ولی هر گونه اکشن توسط کاربر در صفحه بلاک میشود.
- Cumulative Layout Shift یا CLS: این بخش یکی از مهمترین موارد تاثیر گذار در رتبه سایت در سال ۲۰۲۱ میباشد و با ابزار جی تی متریکس مشترک است و به مدت زمانی گفته میشود که طول میکشد تا المنتهای مختلف صفحه جابجا میشوند تا صفحه به طور کامل لود شود.
رفع خطاهای ابزار Google PageSpeed Insights
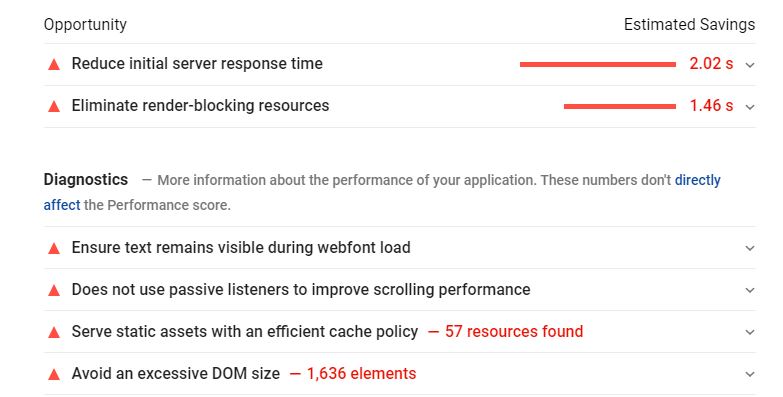
قسمت Opportunity و Diagnostics مانند یک راهنمای مفید برای بهبود سرعت سایت شما عمل میکنند و به کشف مشکلات موجود بر سر راه سرعت سایت شما پرداخته و برای رفع آنها راهکار لازم را ارائه میدهند. در ادامه قسمت Passed Audits نیز به معرفی نقاط قوت صفحات سایت شما خواهد پرداخت. در این جا ما لیستی از رایجترین خطاهای قسمت Opportunity و Diagnostics و نحوه برطرف کردن آنها را آورده ایم:
- Minify CSS: برای رفع این خطا، باید حجم فایلهای CSS سایت خود را فشرده کرده و به حداقل برسانید. در وردپرس افزونههای زیادی در این خصوص به ما کمک میکنند که در میان آنها میتوان به افزونه WP Rocket اشاره کرد.
- Minify JavaScript: این خطا نیز همان طور که از نامش پیداست، اشاره به حجم فایلهای js دارد که باید فشردهسازی شوند. برای این کار نیز میتوان از افزونههای مربوطه در وردپرس کمک گرفت.
- Serve images in next-gen formats: در اکثر سایتهای ایرانی برای فایل عکسها از فرمتهای jpg و png استفاده میشود. اما پیشنهاد گوگل به ما این است که برای تصاویر خود از فرمتهای جدید استفاده کنیم. یکی از بهترین فرمتهای جدیدی که برای بهینه سازی تصاویر سایت خود میتوانید استفاده کنید، فرمت WebP میباشد. اما توجه داشته باشید عکسهایی با این فرمت در برخی از مرورگرها پشتیبانی نشده و نمایش داده نمیشوند. به طور مثال مرورگر Safari در سیستم عامل iOS از این فرمت پشتیبانی نمیکند.
- Defer offscreen images: این خطا مربوط به زمان بارگذاری عکسها میباشد که میتواند در سرعت لود سایت شما تاثیر بگذارد. یکی از بهترین راه های افزایش سرعت سایت در این خصوص، افزودن قابلیت Lazy Load یا بارگذاری تنبل به تصاویر میباشد که افزونه WP Rocket این امکان را به سایتهای وردپرس میدهد.
مزایای استفاده از Google PageSpeed Insights
مزایای استفاده از Google PageSpeed Insights عبارتند از:
- بهبود سرعت بارگذاری صفحات: سرعت بارگذاری صفحات یکی از عوامل مهم در سئو است. صفحاتی که سریعتر بارگذاری می شوند، تجربه کاربری بهتری را ارائه می دهند و می توانند در رتبه بندی بالاتری در نتایج جستجو قرار گیرند.
- تشخیص مشکلات عملکرد: Google PageSpeed Insights می تواند به شما کمک کند تا مشکلات عملکرد صفحات خود را شناسایی کنید. این مشکلات می تواند شامل عواملی مانند اندازه فایل های بزرگ، کدهای جاوا اسکریپت ناکارآمد و تصاویر نامناسب باشد.
- توصیه های عملی: Google PageSpeed Insights توصیه هایی را برای بهبود سرعت بارگذاری صفحات شما ارائه می دهد. این توصیه ها می تواند شامل نکاتی در مورد بهینه سازی کد، فشرده سازی تصاویر و استفاده از شبکه های تحویل محتوا باشد.
برای استفاده از Google PageSpeed Insights، کافی است آدرس صفحه وب خود را در ابزار وارد کنید. سپس، ابزار به شما یک امتیاز کلی برای سرعت بارگذاری صفحه می دهد. این امتیاز بر اساس یک مقیاس 100 امتیازی است که 100 بالاترین امتیاز است.










2 Comments
ممنون بابت مطلب آموزش ابزار Google PageSpeed Insights خوبتون
فقط کاش ویدئو بذارین
درود. یکم ناقص بود اما باز هم خوب بود. ممنون.