فهرست موضوعات در این آموزش
آموزش GTmetrix جدید
سرعت سایت، یکی از ۵ فاکتور مهم در سئو سایت میباشد که یکی از عوامل اصلی تاثیرگذار در رقابت بین سایتهای مختلف در نتایج گوگل میباشد. هر چقدر هم که سایت شما محتوای با کیفیت و لینکهای خارجی قدرتمندی داشته باشد، تا زمانی که سرعت لود بالایی نداشته باشد امتیاز سئو را نخواهد گرفت و حتی ممکن است توسط موتور جستجوی گوگل جریمه نیز بشود. در سال ۲۰۲۰ گوگل در الگوریتمهای خود تجربه کاربری را بیش از پیش پررنگ کرده و اکنون سرعت سایت، به عنوان یکی از مهمترین آیتمهای تاثیرگذار در تجربه کاربری شناخته میشود.
شاید تا چند سال قبل بدون برطرف کردن کردن مشکلات تکنیکال سایتها میتوانستیم تنها با محتوای با کیفیت و بک لینکهای زیاد، پروژههای سئو را با موفقیت تحویل دهیم. اما در سالهای اخیر گوگل توجه ویژهای به بخش سئو تکنیکال از جمله ارورهای داخلی سایت، مشکلات کدنویسی و پردازشی و همچنین سرعت سایت داشته است. البته افزایش سرعت سایت، چندان به ضرر شما هم نیست؛ بلکه میتواند تاثیر مستقیم در بازاریابی دیجیتال شما داشته باشد. جالب است بدانید طبق تحقیقات انجام شده، به ازای هر یک ثانیه تاخیر در بارگذاری محتوای سایت، آمار بازدیدکنندگان سایت شما به طور میانگین تا ۱۱ درصد کاهش یافته و در نهایت آمار فروش سایت شما نیز ۷ درصد کاهش مییابد.
علاوه بر این، پایین بودن سرعت سایت باعث افزایش Bounce Rate تا ۵۰ درصد میشود که یکی از مخربترین عوامل در سئو سایت میباشد. با توجه به نکاتی که گفته شد، اگر تا حالا نسبت به سرعت سایت خود بیتفاوت بوده اید، حتما بهبود آن را در دستور کار خود قرار دهید. سرعت لود یک سایت به عواملی از جمله بهینه بودن کدنویسی سایت، حجم عکسها و سایر فایلهای موجود در صفحه، وضعیت فضای هاست، وضعیت سرور و… بستگی دارد. برای تحلیل و آنالیز سرعت سایت ابزارهای زیادی به کمک ما آمدهاند که از میان آنها میتوان به GTmetrix، Google PageSpeed Insights، YSlow و… اشاره کرد. در این مقاله قصد داریم به آموزش GTmetrix جدید بپردازیم.
GTmetrix چیست؟
همان طور که گفته شد، به دلیل تاثیر سرعت سایت بر سئو، باید حتما برای بهبود سرعت سایت خود دست به کار شوید. ابزار GTmetrix یکی از محبوبترین ابزارهای رایگان تست سرعت سایت میباشد که گزارش کاملی از وضعیت سرعت لود سایت شما و عوامل قابل بهبود در آن به شما میدهد. عملکرد جی تی متریکس، برگرفته از نتایج ابزار قدرتمند Google Lighthouse میباشد. از مزایای ابزار GTmetrix میتوان به موارد زیر اشاره کرد:
- این ابزار بدون ایجاد حساب کاربری اطلاعات کاملی به شما میدهد ولی در صورتی از ثبت نام رایگان در آن استفاده کنید، میتوانید وضعیت سرعت سایت خود را از هفت موقعیت جغرافیایی مختلف مشاهده کنید.
- با استفاده از جی تی متریکس میتوانید سرعت لود سایت خود را در مرورگرهای مختلف و انواع اتصالهای اینترنت (پرسرعت یا دایال آپ) تست کنید.
- قابلیت رکورد ویدئو زنده از سرعت بارگذاری بخشهای مختلف سایت با امکان مستثنی کردن تبلیغات سایت از آن نیز یکی از ویژگیهای پیشرفته GTmetrixمی باشد.
- امکان تست سرعت صفحات مختلف سایت یکی از وجوه تمایز این ابزار قدرتمند میباشد. اکثر ابزارهای تست سرعت سایت، فقط آنالیز صفحه اصلی را به شما خواهند داد.
آموزش ابزار جی تی متریکس
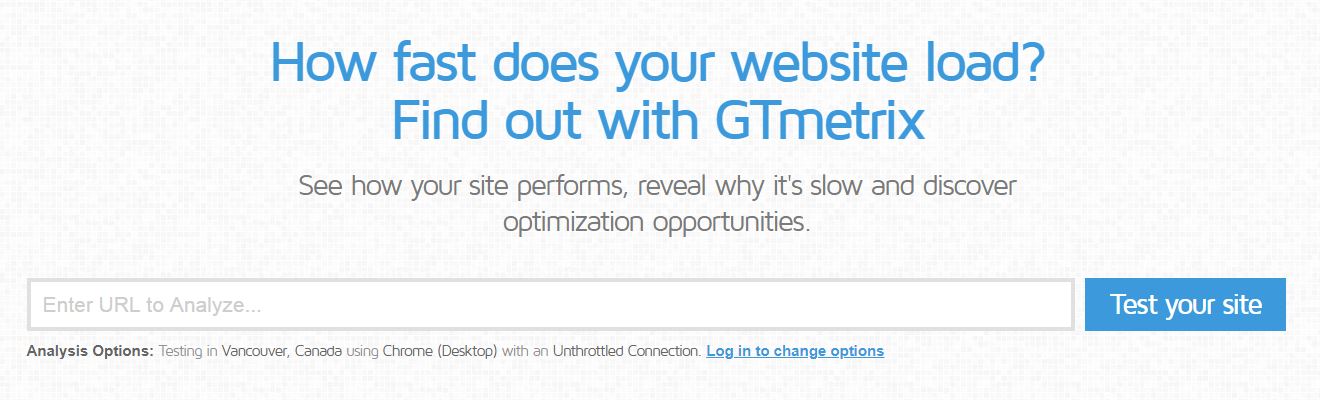
برای استفاده از این ابزار، ابتدا باید وارد سایت GTmetrix شوید و در فیلد مخصوص آنالیز، آدرس سایت خود را وارد کرده و روی گزینه Test your site کلیک کنید.
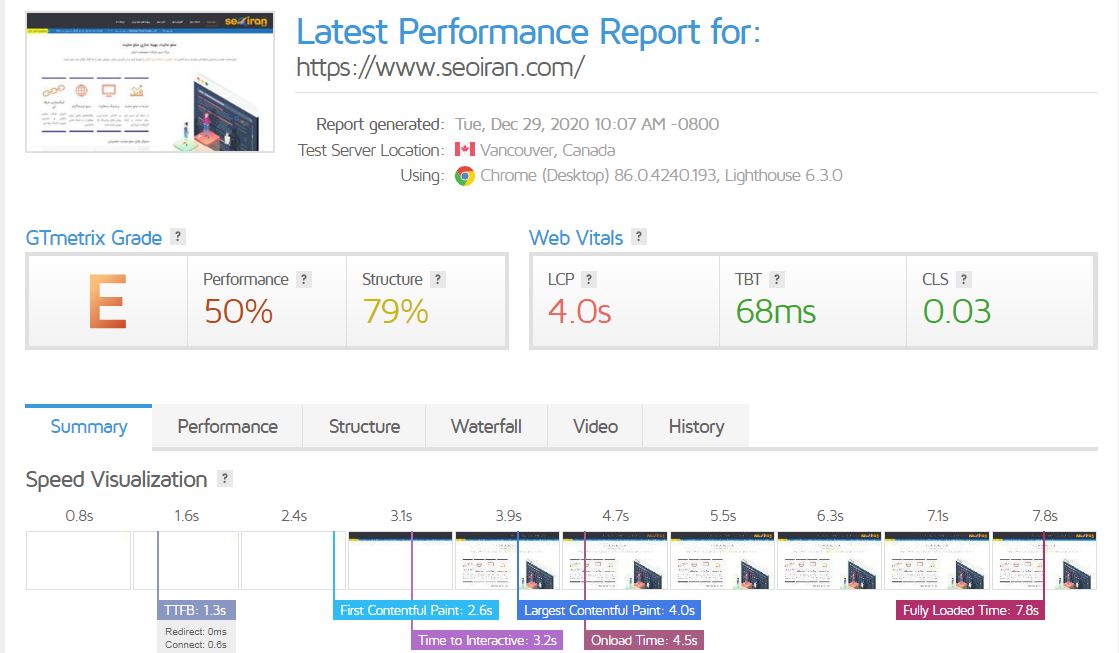
در این حالت باید منتظر بمانید که سایت شما در صف آنالیز قرار گرفته و سپس تست آن آغاز شود. در این مرحله اگر شما در سایت جی تی متریکس حساب کاربری داشته باشید، نیازی به منتظر ماندن در صف انتظار نخواهد بود و تست سرعت برای شما سریعتر انجام میشود. البته بدون ثبت نام نیز این فرآیند معمولا کمتر از یک دقیقه به طول میانجامد. در نهایت گزارشی مشابه تصویر زیر را مشاهده خواهید کرد. توجه داشته باشید ظاهر این گزارش پس از آپدیت بزرگ GTmetrix در سال ۲۰۲۰ به کل تغییر کرده و ممکن است با تصاویری که قبلا از آن مشاهده کردهاید متفاوت باشد.
همان طور که در تصویر میبینید، اولین چیزی که توجه ما را در صفحه جلب میکند، بخش GTmetrix Grade میباشد که یک معیار امتیاز دهی بر اساس عملکرد و ساختار فرانتاند وب سایت شما بین A تا F میباشد. در این درجه بندی، عملکرد سایت ۷۰ درصد و ساختار فرانتاند ۳۰ درصد تاثیر دارد.
آمار Web Vitals نیز گزارشهایی دقیق از عملکرد هستهی سایت شما در پاسخ دهی به درخواستهای ورودی میباشد. در این جا به معرفی آیتمهای موجود در Web Vitals میپردازیم:
- LCP: این واژه مخفف Largest Contentful Paint میباشد و در اصل نشان دهنده مدت زمانی است که طول میکشد تا مهمترین و بولدترین آیتم موجود در صفحه شما (مانند یک تصویر بزرگ یا هدینگ اصلی) بارگذاری شود. این فاکتور باید حداکثر ۱.۲ ثانیه باشد.
- TBT: این عبارت مخفف Total Blocking Time میباشد که نشان دهنده این است که چه مدت از زمان بارگذاری سایت صرف اسکریپتهای بلاک شده میشود. برای یک تجربه کاربری مناسب، این زمان باید حداکثر ۱۵۰ میلی ثانیه باشد.
- CLS: این کلمه مخفف شدهی واژهی Cumulative Layout Shift میباشد و یکی از آیتمهای برگرفته از ابزار Google Lighthouse در سال ۲۰۲۰ است. این بخش نشان دهندهی مدت زمانی است که صرف جا به جایی المنتهای موجود در صفحه برای بازدیدکنندگان در هنگام بارگذاری صفحه میشود. یک مثال ساده از یک CLS بد، زمانی است که شما یک صفحه را باز میکنید و در آن ابتدا متنی ظاهر میشود و سپس عکسی در بالای متن لود میشود و متن پایین میآید. به این فرآیند Layout Shift یا همان جابجایی لایههای صفحه گفته میشود. یک CLS استاندارد باید حداکثر ۰.۱ باشد.
حال برویم سراغ تحلیلهای داده شده توسط ابزار GTmetrix. در قسمت Summary ابتدا بخش Speed Visualization را مشاهده میکنیم که به صورت تصویری به شما نشان میدهد هر یک از بخشهای صفحه در چه مدت بارگذاری میشوند.
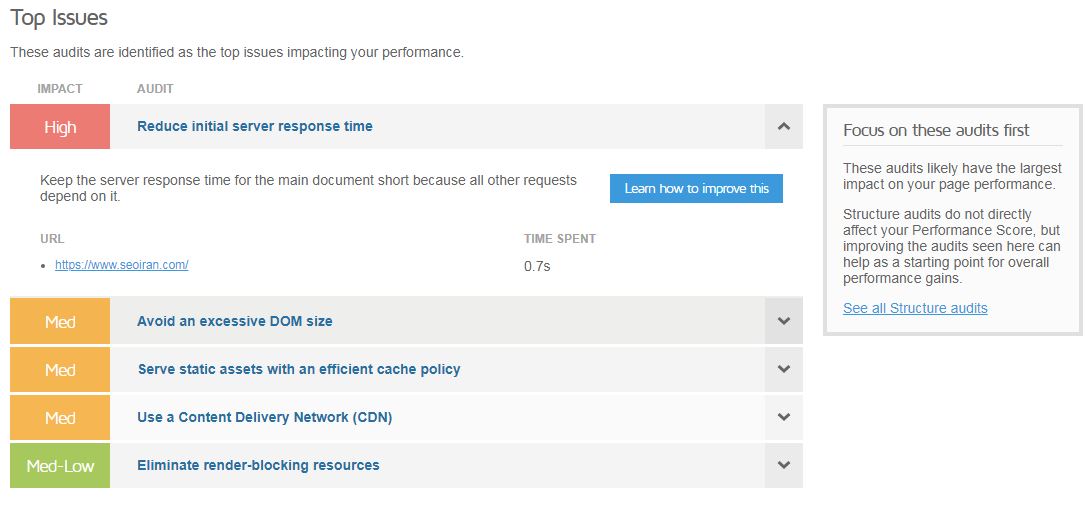
در قسمت Top Issues اصلیترین مشکلات تاثیر گذار در سرعت بارگذاری سایت برای شما به نمایش درآمده است و در کنار هر یک از فیلدهای آن، یک دراپ داون جهت نمایش راه حل برطرف کردن آنها وجود دارد. این مشکلات و ارورها به ترتیب اولویت، رنگبندی شدهاند که رنگ قرمز برای مشکلات جدی، رنگ نارنجی برای اولویت متوسط و رنگ سبز برای مشکلات نه چندان مهم نمایش داده میشود. همان طور که میبینید، مهمترین ارور در سایت سئو ایران، مشکل مربوط به مدت زمان پاسخگویی سرور به درخواستها میباشد.
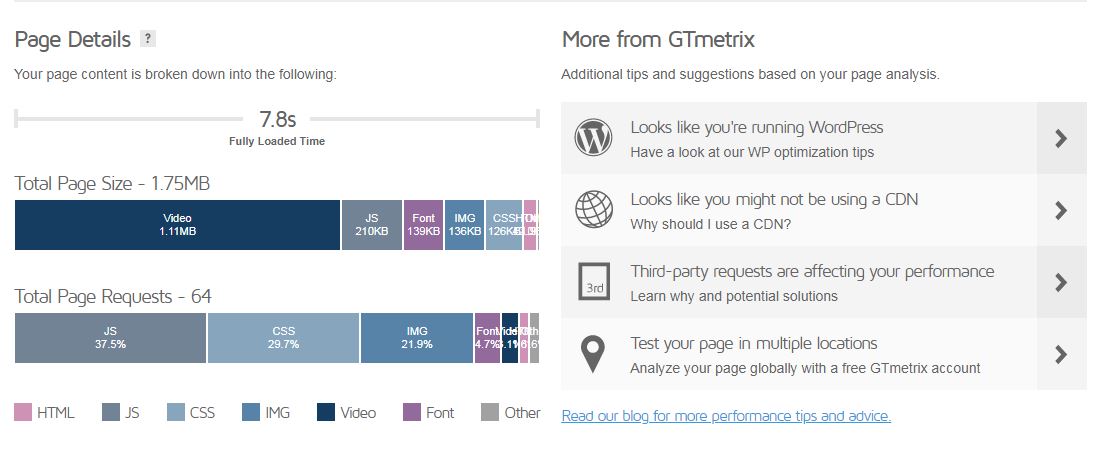
در قسمت Page Details در پایین صفحه، سه گزارش شامل زمان لود کامل صفحه، حجم صفحه و تعداد درخواستها مشاهده میکنیم.
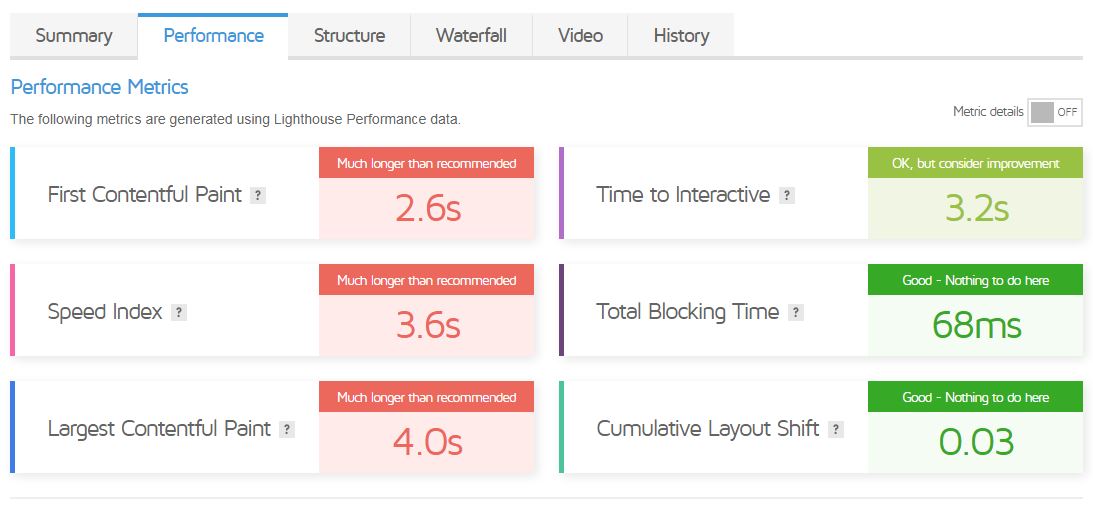
در تب Performance، فاکتورهای افزایش سرعت سایت را مشاهده میکنید که این قسمت نیز همانند Top Issues تفکیک رنگی شده است.
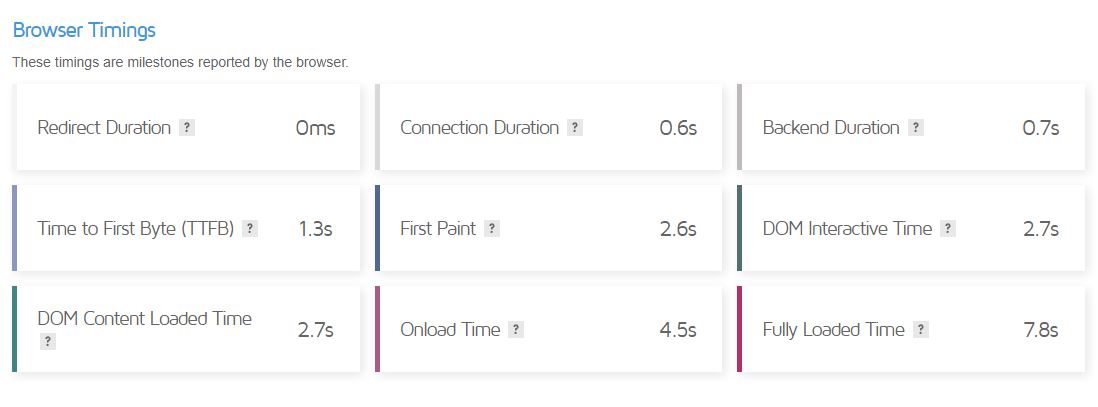
بخش Browser Timings کل پروسهی بارگذاری صفحهی سایت شما را از لحظهی ارسال درخواست تا نمایش نهایی تقسیمبندی کرده و مدت زمان انجام هر یک از آنها را نشان میدهد.
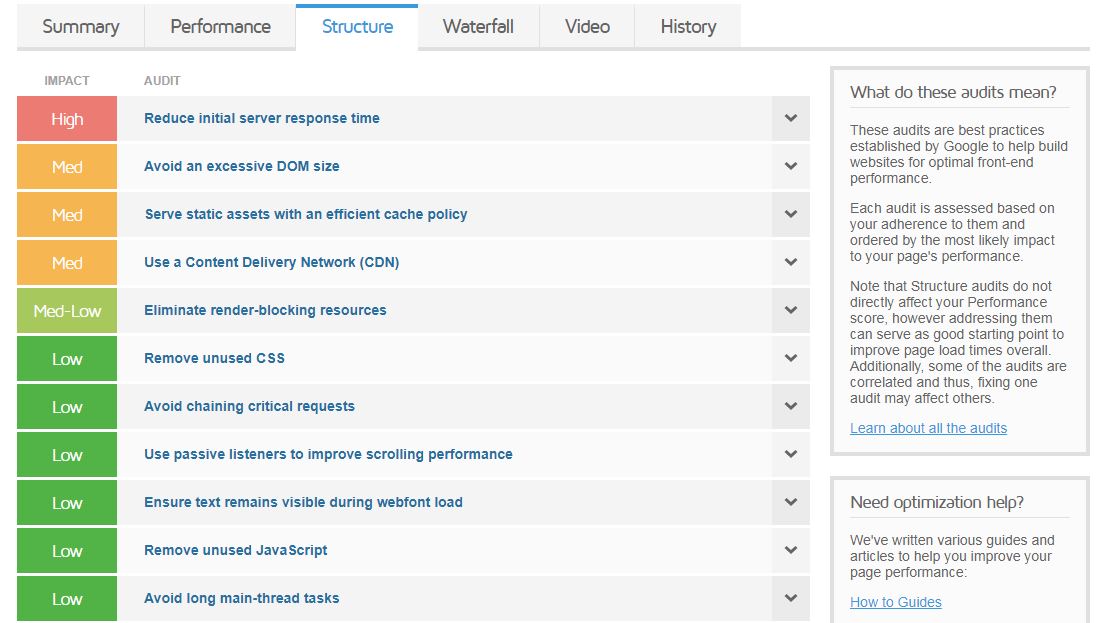
حال میرسیم به تب Structure که یکی از بخشهای جدید جی تی متریکس میباشد و برگرفته از ابزار Google Lighthouse میباشد. این بخش که ۳۰ درصد از Grade اصلی سایت شما در جی تی متریکس را تشکیل میدهد، مشکلات اصلی موجود در کدنویسی سایت شما را نشان میدهد که بر حسب اولویت، رنگبندی شده اند.
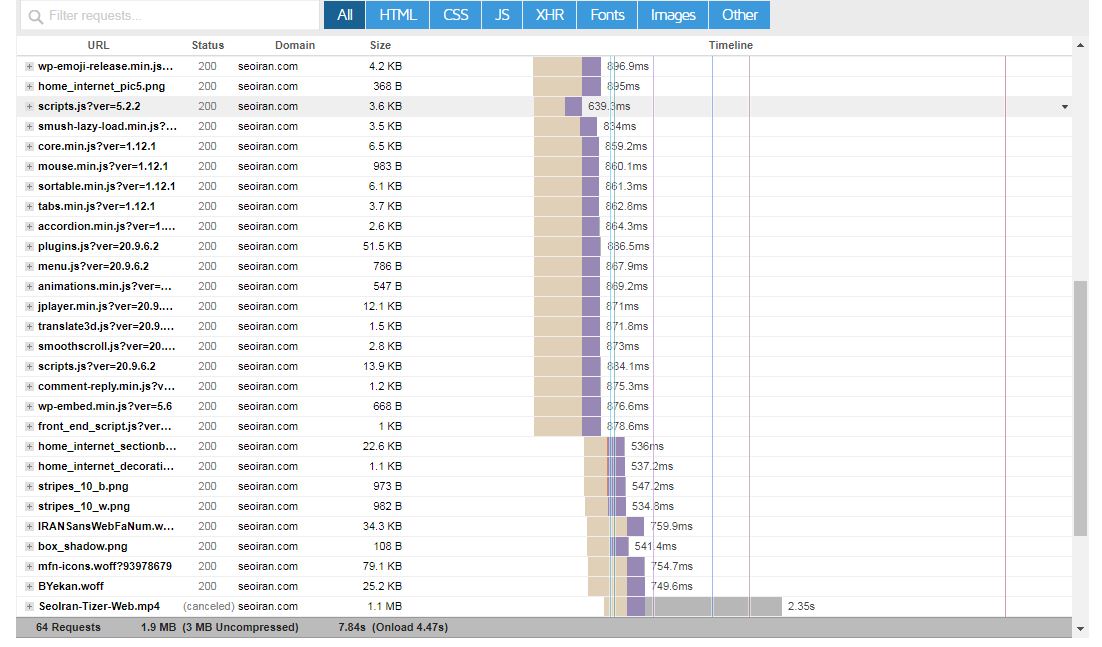
قسمت Waterfall، تک تک درخواستهای موجود در صفحه را مرحله به مرحله به صورت آبشاری طی میکند و حجم و زمان لود هر یک از آنها را به شما نشان میدهد. در صورت داشتن حساب کاربری جی تی متریکس، در این بخش میتوانید گراف منابع مصرفی جهت بارگذاری صفحه (مانند میزان حافظه مورد نیاز، حجم دانلود و…) را نیز مشاهده کنید.
قسمت Video نیز یکی از بخشهای ابزار GTmetrix میباشد که همان طور که در ابتدای مقاله گفته شد، یک ویدئوی زنده از تمامی مراحل بارگذاری صفحه سایت شما نمایش میدهد. دسترسی به این بخش نیز بدون حساب کاربری ممکن نیست.
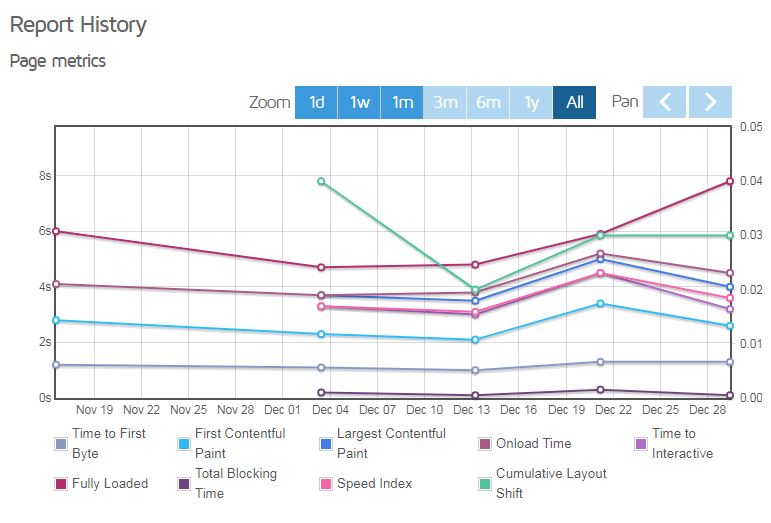
بخش History گرافهای دقیقی از وضعیت GTmetrix سایت شما در بازههای زمانی مختلف میدهد. این گرافها بر اساس زمان لود، تعداد و حجم درخواستها و همچنین وضعیت عملکرد کلی صفحه متفاوت میباشند. در این قسمت نیز در صورت داشتن حساب کاربری میتوانید گرافهای کاملتری مشاهده کنید.
















1 Comment
هوالرزاق
با سلام و احترام
لطفا با مثال زدن برخی موارد با مثال راه حل ارتقاء رو با مثال های کابردی توضیح دهید، چون خود gtmetrix , اینسپکت کلی بخش داره که آدم متوجه نمیشه گاها منظورم کدوم بخششونه دقیقا
ممنون