فهرست موضوعات در این آموزش
آموزش HTML Improvements وبمستر
در این مقاله میخواهیم به آموزش رفع خطا HTML Improvements در وبمستر گوگل بپردازیم که ما را در بهینه سازی سایت راهنمایی می کند. این آموزش برای افرادی که به صورت حرفه ای سئو سایت خود را پیش می برند بسیار مفید و ضروری است.
حتما برای شما که صاحبان سایت های گوناگون هستید بارها پیش آمده که همه تلاش خود را کرده باشید تا بتوانید در گوگل به جایگاهی برسید ولی متاسفانه گوگل این امکان را به شما نمیدهد. اغلب علت اینکه گوگل به شما جایگاهی نمیدهد این است که در سایت شما خطاهایی را مشاهده کرده و تا زمانیکه شما برای رفع آن خطاها اقدام نکنید و آنها را برطرف نکنید گوگل به شما جایگاهی نمی دهد. با ما همراه باشید تا این خطا ها را بشناسیم و سپس برطرف کنیم.
در وبمستر گزینه ای به عنوان Search Appearance وبمستر وجود دارد و زمانیکه وارد وبمستر شدید بر روی گزینه HTML Improvements کلیک کنید. در این بخش شما میتوانید تمام خطاهایی که در سایت شما وجود دارد و حتی خطاهای تکراری را نیز مشاهده کنید. مهمترین خطایی که میتوانید توجه بسیاری بر آن داشته باشید که در خبرهای شما همچین مسئله ای پیش نیاید. خطای Duplicate Content هستش که توسط شما این خطا به وجود آمده است. و شما به عنوان شخصی که صاحب سایت می باشد باید تمام این خطاهای به وجود آمده را رفع کند تا گوگل بتواند به سایت شما جایگاهی را اختصاص دهد و خبر و مقاله شما در صفحه اول گوگل قابل مشاهده باشد. خود این صفحه از دو بخش Meta description وبمستر و Title tag نیز تشکیل شده است و هر کدام از این بخش ها دارای زیر مجموعه هایی می باشند که هر کدام در جایگاه خود برای بهبود سئو سایت شما کاربرد دارند. در زیر به زیر مجموعه های هر یک از این دو بخش میپردازیم و در ابتدا به زیر مجموعه Meta description خواهیم پرداخت
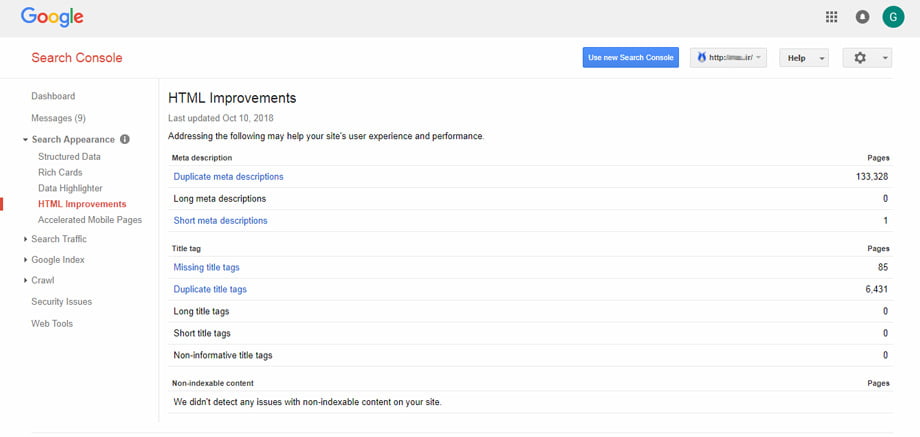
در تصویر زیر مشکلات و خطاهای HTML Improvements یکی از بزرگ ترین سایت های خبری ایران را مشاهده می کنید.

آموزش HTML Improvements
معرفی خطاهای HTML Improvements وبمستر گوگل
-
Duplicate Meta description
که کلمه description در واقع یعنی (توضیحات خلاصه) و کلمه Duplicate به معنای تکراری می باشد که این بخش به شما نشان میدهد که به چه میزان از توضیحات تکراری در سایت (صفحات سایت) خود بکار برده اید. و شما باید برای برطرف کردن این مشکلی که در سایت شما به وجود آمده تمام تلاش خود را بکنید تا این مشکل سایتتان برطرف شود، چرا که این مورد به سادگی همانطور که در تصویر فوق هم مشاهده می کنید از طرف گوگل قابل شناسایی است.
پیشنهاد کلی که می توان به سئو کاران داد این است که از کپی کردن محتوا در بخش Meta description بپرهیزید و توضیح مختصر متفاوتی را تولید کنید. اگر حجم بسیار زیادی از این خطا در سایت دارید و هزینه نیروی انسانی برای شما زیاد است ، پیشنهاد می گردد از این به بعد سعی کنید این اشتباه را مرتکب نشوید تا در آینده گوگل به سایت شما اخطار کمتری دهد.
-
Long meta descriptions
این خطا نشان دهنده این است که خلاصه هایی که در خبر و مقاله خود ایجاد کرده اید بسیار طولانی هستند پس سعی کنید خلاصه هایی که به کار می برید بیشتر از دو خط (حداکثر سه خط- حدود 50 کلمه حداکثر) نشود. در تصویر فوق این خطا که با رنگ سیاه در میان خطاهای دیگر مشخص است، نشان دهنده این مطلب می باشد که این سایت خطای long meta description ندارد ولی این نکته را فراموش نکنید که همیشه هم امکان اینکه این گزینه به رنگ مشکی باشه هم وجود ندارد و ممکن است مانند دیگر گزینه ها به رنگ آبی هم تبدیل شود که در آن صورت نشان می دهد باید توضیحات متا کوتاه تری برای صفحه ای که این erorr را می دهد جایگزین کنید.
- Short meta descriptions
گزینه Short meta descriptions به معنای این می باشد که خلاصه هایی که به کار برده اید خیلی کوتاه هستند. که باید این مسئله را هم در مقاله های خود رفع کنید.
یکی دیگر از اشتباهات رایج در نوشتن توضیحات متا، توضیحات تک کلمه ای هستند که گوگل وبمستر خطا را ثبت می کند.
آموزش خطاهای tag در HTML Improvements
و اما نوبت به زیر مجموعه های Title tag میرسد که عنوان ها و برچسب ها را به ما نشان میدهد.
-
Missing title tags
محتوا هایی که برچسب یا همان تگ عنوان را ندارند نمایش می دهد. البته این اشتباه معمولا به ندرت هم اتفاق می افتد.
-
Duplicate title tags
عنوان ها و برچسب های تکراری را مشخص میکند و باید توجه داشته باشیم که از بکار بردن برچسب های تکراری در مقاله های خود تا حد امکان خودداری کنیم. توجه کنید در رابطه با tag ها صحبت می کنیم و تکراری بودن تگ (نه تکراری بودن محتوای صفحه)
-
Long title tage
نشان دهنده برچسب ها و عنوان های طولانی میباشدو این هم خود یک خطا محسوب می شود.
-
Short title tags
عنوان ها و برچسب های کوتاه نیز همانند مورد بالا یک خطاست که در HTML Improvements بررسی می گردد.
بعد از اینکه متوجه شدید که هر کدام از گزینه های بالا تا چه میزان به شما خطا نشان میدهند برای رفع خطای هر یک از آنها باید کاری انجام دهید تا میزان خطاهای به وجود آمده را بطور کامل رفع کنید و یا کاری کنید تعداد خطاهای نمایش داده شده در وبمستر کمتر شود. این نکته را هم در نظر داشته باشید که برای برچسب ها و دسته هایی که در مطالب خود به کار میبرید خلاصه سئو بکار برید. پس دقت داشته باشید زمانیکه خطاهایی که در وبمستر مشاهده کردید آنرا رفع کنید تا گوگل به سایت شما جایگاه دهد تا شما هم بتوانید سایت خود را در بالاترین رتبه ای که میخواهید مشاهده کنید. با آموزش وبمستر و اطلاعاتی که درباره سئو و سئو سایت بدست می آورید میتوانید برای بهبود و بهینه سازی سایت خود دست به کار شوید.
-
خطای استفاده از مطالب تکراری در وب سایت
رباتهای خزنده گوگل دائما در حال تجزیه و تحلیل وب سایت شما هستند و گاها خطاهایی را در مورد تکراری بودن مطالب شما، مشاهده میکنند و آن را در گوگل وبمستر به شما نشان میدهند. با توجه به وجود این مطالب تکراری در وب سایتتان، گوگل یک سری امتیاز به رتبه سایت شما میدهد. برای درک این موضوع که آیا این مطالب که از وب سایتهای دیگر کپی شده اند، سبب بروز خطا میشود یا خیر بهتر است مقاله “جریمه سایت به دلیل محتوای تکراری” را مطالعه فرمایید.
بسیاری از افراد بر این باورند که یکی از عمده دلایل بروز پنالتی گوگل همین مطالب تکراری و گپی شده از وب سایتهای دیگر است که باعث شما از جایگاهی که در نزد گوگل دارید، محروم شوید. اما به راستی این باور صحیح است و یا غلط؟
بله باید بگوییم که این باور کاملا صحیح است و اگر شما قصد سرقت از مطالب سایر وب سایتها را داشته باشید و از آن در صفحات وب سایت خود استفاده کنید، گوگل از اعتبار وب سایت شما میکاهد و محتوایی که استفاده کردهاید را کاملا بیارزش میداند. پس برای آن که جایگاه نخست گوگل را بدست آورید و گوگل شما را به عنوان یک مرجع معتبر جهت کسب نتایج دلخواه کاربران، به حساب آورد باید سعی کنید محتوا و مطالب یونیک و با کیفیت را برای وب سایت خود بدست آورید.
چرا میبایست خطاهای HTML Improvements وبمستر را فرا بگیریم
در مطالب قبلی شما با گوگل وبمستر و اهمیت آن آشنا شدهاید و در این مقاله نیز سعی شد تا شما را با روشهای رفع خطاهای این سرویس، همچون خطای استفاده از مطالب تکراری و همچنین انواع خطاهای HTML Improvements وبمستر گوگل و همچنین خطاهای مرتبط یا تگهای آن آشنا کنیم. در ادامه چند دلیل عمده و اصلی که باعث میشود هر چه سریعتر اقدام به استفاده از گوگل وبمستر برای وب سایت خود نمایید، معرفی خواهیم کرد:
- با گوگل وبمستر متوجه خواهید شد که آیا گوگل به سایت شما دسترسی دارد یا خیر
- ارسال مطالب جدید و همچنین حذف نمودن محتواهایی که قصد ندارید در نتیجه جستجو کاربران نمایش داده شوند.
- نگهداری سایتتان با کمترین درصد خطا جهت افزایش کارایی آن در موتورهای جستجوگر گوگل
- پی بردن به این نکته که چه وب سایتهایی به سایت ما لینک دادهاند
- پی به بردن به میزان کارایی وب سایت ما در گوشیهای موبایل
- پی بردن به این نکته که چه پرس و جوهایی، ترافیک بیشتری را برای وب سایت ما فراهم آوردهاند






3 Comments
ممنون مقاله خیلی خوبی بود راجع به HTML Improvements
موفق باشید
با سلام و عرض احترام، در خصوص رفع خطای توضیحات خلاصه ، آیا از آنجا که نوشته افزودن دسته جدید ، دو سه سطر توضیحات لازم را آنجا باید نوشت؟ با تشکر
برای بررسی دقیق خطاهای HTML Improvements لطفا به دلیل اهمیت موضوع (اگر براتون اهمیت داره) با پشتیبانی ارتباط برقرار کنید