درحال حاضر بیش از 60٪ از کاربران اینترنت، روزانه از طریق دستگاه های تلفن همراه خود در حال گشت و گذار در وب سایت برای رفع نیازها و خواسته های خود هستند. اما بسیاری از وب سایت ها هنوز برای طراحی اندازه های مختلف صفحه بارگذاری نشده اند. برای بهینه سازی موبایل باید طراحی سایت، ساختار سایت، سرعت صفحه و موارد دیگر را در نظر گرفت زیرا این موارد در سئو موبایل از دور شدن بازدید کنندگان موبایل و آسیب به سئو سایت جلوگیری می کند.
فهرست موضوعات در این آموزش
سئو موبایل
یکی از بخش های جدید در سئو سایت، سئو موبایل می باشد که در سال های اخیر رشد چشمگیری داشته و همچنان نیز رو به افزایش است. موبایل در زندگی روزمره نقش مهمی پیدا کرده است و همین موضوع باعث شده که گوگل به فکر این باشد که نتایج جستجو را برای سایت هایی که جهت نمایش موبایلی ارتقا داده شده اند، بهبود بخشد.

راهنمای سئو موبایل
فعالیت هایی که برای بهینه سازی نسخه موبایل و بهبود تجربه کاربران بوده و باعث می شود جایگاه مناسبی در گوگل بدست آورید را Mobile SEO می گویند. سرچ ها و جستجو هایی که به وسیله موبایل انجام می شود در حال رشد است و چیزی نزدیک به 56 درصد از جستجو های گوگل با تلفن همراه یا همان موبایل انجام می شود.

سئو موبایل
بهینه سازی وب سایت برای تلفن های همراه
برای بهینه سازی وب سایت تلفن همراه خود می بایست چند نکته را رعایت کنید. در ادامه به چند نمونه از این نکات اشاره کرده ایم.
- بالا بردن سرعت وب سایت، تا جایی که برایتان امکان دارد از تصاویری با حجم کم و کد های بهینه در سایت خود استفاده کنید.
- طراحی سایت خود را به صورت ریسپانسیو یا مبتنی بر موبایل ایجاد کنید.
- از کد های پاپ آپ استفاده نکنید زیرا استفاده از آن ها در تلفن همراه باعث آزار کاربران می شود و همچنین موجب می شود که شما توسط گوگل جریمه شوید. برای اینکه درباره کدهای پاپ آپ بیشتر بدانید می توانید مطلب پاپ آپ چیست را مطالعه کنید.
- آیتم هایی که برای نمایش در موبایل استفاده می کنید را طوری ایجاد کنید که سایز و اندازه مناسبی داشته باشند یعنی نه خیلی بزرگ باشند و نه خیلی کوچک زیرا این امر می تواند در هنگام انتخاب آیتم ها توسط کاربر ضریب اشتباهات را کاهش دهد.

آموزش سئو موبایل
آموزش سئو موبایل
با در نظر گرفتن این موضوع که 95 درصد جستجو ها که به وسیله موبایل انجام می شود از طریق موتور های جستجوی گوگل است بنابراین توجه به این موضوع اهمیت بسیاری دارد که از استانداردها و الگوریتم هایی استفاده کنیم که در قرار گرفتن در صفحه اول گوگل در نسخه موبایل بتواند به سایت شما کمک کنند. از جمله الگوریتم هایی که می توانند به شما در این راستا کمک بسیاری کنند عبارتند از: الگوریتم Mobilegeddon و الگوریتم Mobile First Index.
اولین کار برای سئو موبایل این است که سایت خود را برای کاربرانی که با موبایل وارد سایت شما می شوند آماده کنید. یعنی همان محتوا و طراحی دسکتاپ را در یک صفحه نمایش کوچک برای کاربر نمایش دهید. برای اینکه سایت خود را برای نسخه موبایل طراحی کنید از روش هایی مانند: آدرس دهی متفاوت برای موبایل و دسکتاپ، استفاده از تکنیک Dynamic Serving و طراحی ریسپانسیو یا Responsive Design میتوانید استفاده کنید.
آموزش سئو موبایل از اهمیت ویژه ای برخوردار است زیرا با در نظر گرفتن اینکه شما می خواهید وب سایت خود را جهانی کنید و رتبه و جایگاه مناسبی را در گوگل بدست آورید سئو موبایل نیز نباید دور از ذهن باشد زیرا اکثریت کاربران توسط موبایل خود در موتورهای جستجو گوگل به دنبال مطالبی هستند که برایشان مهم است. پس برای رونق دادن به کسب و کار خود و شناساندن برند خود وب سایتتان را طوری طراحی کنید که امکان نمایش آن در موبایل های هوشمند نیز به راحتی امکان پذیر باشد. سئو موبایل نیز همانند سئو سایت از اهمیت بسیاری برخوردار است.
راهنمای سئو موبایل برای تبدیل شدن به یک سایت عالی
سایتهای مناسب برای نمایش موبایل برای سرمایه گذاری بسیار ارزشمند هستند.چگونه باید به این هدف خود برسیم؟
شما باید تغییراتی را برای ظاهر موبایل سایتتان داشته باشید،یک سری نکات در زمینه سئو موبایل وجود دارد،این نکات را به عنوان راهنمای سئو موبایل در نظر بگیرید:
- ذینفعان اصلی را متقاعد کنید که تغییر مهم است
- در مورد مشکلات سایت و راه حل های موجود برای توصیه بهترین استراتژی در سئو کردن موبایل به اندازه کافی آگاهی داشته باشید.
- مطمئن باشید که راه حل به درستی اجرا شده است و این تغییر باعث ایجاد مشکلات جدید SEO موبایل و یا دسکتاپ نمی شود.
با استفاده از این چارچوب، برای ایجاد یک سایت و بهبود سئو موبایل آن سایت، باید ضرورت ایجاد یک سایت موثر و باکیفیت در جهت بهینه سازی برای موبایل را توضیح دهید پس هدف از راهنمای سئو موبایل در نظر گرفتن این نکات است.
اولین و مهم ترین نکات در راهنمای سئو موبایل
- طراحی سایت responsive کمک به seo موبایل
- خدمت پویا برای بهبود سئو موبایل
- URL های جداگانه متناسب با seo موبایل
توجه: بسیار مهم است که Google بتواند درک کند برای راه اندازی تلفن همراه وب سایت خود ازکدام تنطیمات استفاده کرده اید.

طراحی سایت ریسپانسیو برای بهبود سئو موبایل
نکات طراحی سایت responsive در راهنمای سئو موبایل
هنگامی که از طراحی سایت responsiveاستفاده می کنید استفاده می کنید، سایت موبایل شما بدون توجه به دستگاه انتخاب شده کاربر ، همان کد HTML و محتوا را برای همان URL در اختیار شما قرار می دهد.
شما به سادگی می توانید از برچسب meta name = “viewport” در سایت خود استفاده کنید تا به مرورگر اینترنت کمک کند تا نحوه تنظیم محتوای آنها را تشخیص دهد. سپس ، تنظیمات صفحه نمایش متناسب با اندازه منحصر به فرد صفحه نمایش هر بازدید کننده تغییر می کند
مزایای طراحی سایت responsive در سئو موبایل
طراحی سایت responsive در راهنمای سئو موبایل بین متخصصان سئو بسیار پرطرفدار است و حتی توسط خود گوگل نیز توصیه می شود. شما قطعاً باید طراحی سایت responsive را در نظر بگیرید زیرا:
- به اشتراک گذاری محتوا از یک آدرس اینترنتی ساده آسان است.
Google به راحتی می تواند نشانی اینترنتی شما را برای رتبه بندی موتورهای جستجو بالاتر فهرست کند. - حفظ صفحات چندگانه برای همان محتوا
- این طرح از خطاهای رایج و قالب بندی سئو در موبایل جلوگیری می کند
- زمان راه اندازی اضافی وجود نخواهد داشت
- Googlebot از منابع کمتری استفاده کرده و جستجو را کارآمدتر خواهد کرد.
- در سئو موبایل کاربران دیگر نیازی به مقابله با تغییر مسیرها ندارند
سرویس دهی پویا(ریساپنسیو کردن برای سئو موبایل)
تنظیمات سرویس پویا برای سئو موبایل به گونه ای طراحی شده است که سرور با توجه به دستگاه کاربر ، با کد های مختلف HTML و CSS در همان آدرس اینترنتی پاسخ دهد.
برای این کار ، باید از هدر Vary HTTP به طور صحیح استفاده کنید تا بر اساس درخواست های صفحه نماینده کاربر ، سیگنال تغییرات را انجام دهید. هدرهای معتبر به مرورگر می گویند چگونه محتوا را نمایش دهد و به Googlebot کمک کند کشف کند وب سایت شما دارای محتوای بهینه شده تلفن همراه بسیار سریع تر است.
URL های جداگانه در سئو موبایل
این پیکربندی تنظیم شامل داشتن URL های مختلف برای وب سایت شما برای نمایش موفقیت آمیز محتوای شما در دستگاه های مختلف تلفن همراه است. هر URL به هر کد HTML متناسب با هر اندازه از صفحه نمایش مجهز است.
جلوگیری از اشتباهات رایج (راهنمای سئو موبایل)
- javascript,css و فایل های تصویر را مسدود نکنید
برخی از توسعه دهندگان جاوا اسکریپت ها ، CSS فایل های تصویری را در وب سایت خود مسدود کنند ، که در واقع خلاف دستورالعمل های گوگل است. بهترین روش این است که همه پرونده ها را برای خزنده های موتور جستجو قابل مشاهده نگه دارید - بهینه سازی محتوای غیر قابل پخش در راهنمای سئو موبایل
در بعضی مواقع ، محتوای ویدیویی موجود در نسخه دسکتاپ نمی تواند به درستی روی دستگاه های تلفن همراه اجرا شود ، و این باعث نمی شود یک تجربه کاربری خوب داشته باشید.
پیشنهاد می شود برای بهبود قابلیت استفاده وب سایت در همه دستگاه ها ، از HTML5 برای جاسازی ویدیو در تمام انیمیشن ها استفاده کنید. به علاوه ، شما باید از فلش برای حفظ محتوا که درک موتورهای جستجو آسان است ، خودداری کنید. - در سئو موبایل تغییر مسیرهای معیوب و پیوندهای متقابل را برطرف کنید
مطابق نسخه استاندارد دسک تاپ خود ، خطاهای خزیدن موجود در ابزار وب گوگل را با دقت حذف کنید.
شما باید برای بررسی منظم سلامت وب سایت برنامه ریزی کنید تا مطمئن شوید که طراحی موبایل شما همیشه به درستی کار می کند. وب سایتهای دارای کیفیت خوب همیشه در هنگام جستجوی نقاط در صفحه نتایج موتور جستجوی Google بهترین عملکرد را دارند. - در سئو موبایل تمام خطاهای 404 را پاک کنید
برخی از وب سایت ها برای کاربران دکستاپ محتوا ارائه می دهند اما یک صفحه خطای 404 ناخوشایند برای کاربران موبایل دسترسی به همان URL نشان می دهند. این امر برای کاربران موبایل ناخوشایند است.
پینهاد می کنیم که به جای آنها به یک صفحه موبایل معادل آن در یک آدرس اینترنتی دیگر هدایت شوید. اطمینان حاصل کنید که صفحه سازگار با تلفن همراه شما به درستی پیکربندی شده است تا از بروز هرگونه پیام خطایی جلوگیری شود. - در سئو برای موبایل هدر HTTP “Vary: User-Agent” را اضافه کنید
این که آیا وب سایت شما بر اساس نوع دستگاه موبایل هدایت می شود یا به سادگی محتوای متفاوتی از سرویس پویا را نشان می دهد ، توصیه می شود سرور خود را تنظیم کنید تا هدر HTTP عنوان “Vary: User-Agent” را بازگرداند.
حتی اگر ریدایرکتان به درستی در حال اجرا باشد ، این به شما کمک می کند تا همه چیز رابط کاربری با سئوی نرم افزاری حفظ کنید و به راحتی اجرا شود - عناوین و توضیحات متا رامتناسب برای سئو موبایل بهینه کنید
از آنجا که دستگاه های تلفن همراه دارای اندازه صفحه نمایش کوچکتر هستند ، مهم است که اطلاعات وب سایت خود را تا حد امکان مختصر و معنی دار نگه دارید. اطمینان حاصل کنید که برای دریافت بهترین نتایج جستجوگرها ، تمامعوامل روی صفحه مانند عناوین و توضیحات متا با محتوای غنی از کلمات کلیدی را دنبال می کنید.

مزایا و اشتباهات رایج هنگام seo موبایل
مزایای طراحی سایت responsive برای سئو موبایل
به طور کلی، هنگامی که می خواهید هنگام سئو وب سایت خودبرنامه ای برای SEO موبایل، در نظر بگیرید و یکسری تغییراتی به وجود بیاورید، می توانید مشتاقانه منتظر نتاج خوب باشید در صورتی که طراحی سایت responsive را انجام دهید:
• ترافیک وب سایت شما بیشتر شود.
• تجربیات کاربران بهبود پیدا کند
• نرخ تبدیل بالاتر برود
• افزایش مدت زمان حضوز کاریران در وب سایت خود را مشاهده کنید
•کاهش نرخ گزاف گویی سایت
• بارگیری صفحه سریعتر میگردد
• عملکرد موتور جستجو بهبود میبابد
امروزه جستجو با موبایل بسیار فراگیرترشده است و ما باید برنامه ریزی دقیقی برای این موضوع داشته باشیم، نکاتی از قبیل سرعت لود در موبایل و واکنشگرا و ریسپانسیو بودن سایت در ابعاد مختلف موبایل و انواع گوشی های موبایل متفاوت با برندهای گوناگون و اینچ های مختلف باعث شده است که طراحی واکنشگرا بیش از پیش اهمیت داشته باشد.
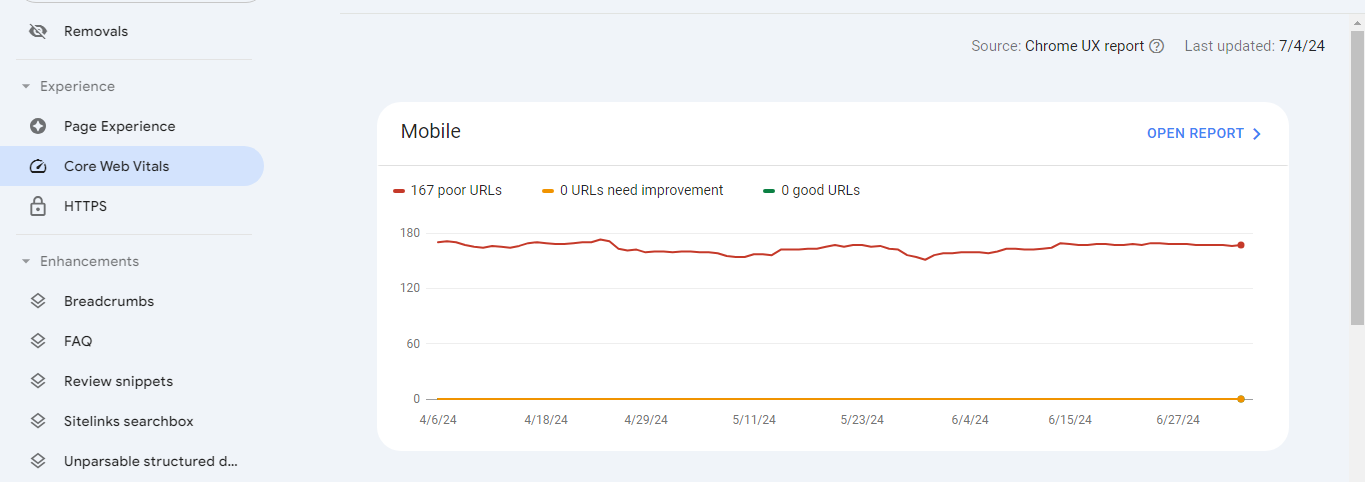
سئو موبایل در سرچ کنسول
بعد از اپدیت های اخیر سرچ کنسول حالا برای این که وضعیت سرعت و بهینه بودن سایت تون رو ببینید باید داخل بخش core web vitals و سکشن اول که مربوط به به موبایل هست رو دقت کنید که با سه رنگ مشخص هست که وضعیت صفحات سایت شما در موبایل چگونه است همچنین با کلیک بر روی open report می توانید به صورت جزئی تر این موارد را بررسی و حل کنید.

سئو موبایل در سرچ کنسول چگونه است
الگوریتم های که گوگل برای seo موبایل به کار می گیرد
- الگوریتم Mobilegeddon
این الگوریتم باعث می شود هنگام نوشتن و جستجو کردن کلمات کلیدی در دسکتاپ به نتایج متفاوت تری به نوشتن همان کلمات در موبایل مواجه بشویم.به عبارتی دیگر گوگل با این الگوریتم قصد داشت طراحی سایت responsive بی ارزش نشود و جایگاه بهتری نسبت به سایت هایی که در موبایل ظاهر مناسبی ندارد کند
2 . الگوریتم Mobile First Index
وقتی که کاربران از طریق دسکتاپ جستجو میکردند گوگل نسخه دسکتاپ سایت را معیار رتبه بندی قرار میداد
ولی با این الگوریتم در هر شرایطی نسخه موبایل سایت معیار گوگل برای تصمیم گیری در مورد بهینه سازی یک صفحه خواهد بود.






6 Comments
سلام .
از مطلب شما لذت برم .
حرفه ای و کامل بود .
تشکر از شما بابت این مطلب
آموزش سئو موبایل برای من عالی بود
به آنی بار هم سری بزنید . از راهکارهای شما استفاده میکنم.
با سلام و تشکر از مصالب اموزنده شما، اهمیت بهینه سازی موتورهای جستجوگر موبایلی در چیست؟
ممکن است سایتی مثلاً در ویندوز بالا باشد اما در سیستم عامل مثلاً اندروید بالا نباشد؟
احتمالا منظورتون این بوده که آیا سایت در دسکتاپ و موبایل ممکنه در نتایج گوگل جایگاه های متفاوتی داشته باشه؟
که باید در پاسخ گفت بسیاری از سایت ها در نتایج گوگل همینطور هستند
سایت من ریسپانسیو هست ولی به صورت کامل نه، گوگل کنسول به من ارور میدهد که ریسپانسیو نیست، آیا این اهمیت دارد ؟ یا ربات های گوگل خیلی دقیق نیستند؟
یعنی ممکنه از سایت سئو شده باشیم ولی در نتایج موبایل رتبه نداشته باشیم؟