وایرفریم در طراحی به کار می رود. مثلا شما میخواهید یک سایت یا اپلیکیشن طراحی کنید اگر سایت یا اپلیکیشن شما دارای بخش های مختلف باشد و نیاز های گوناگون و یا پیچیده ای داشته باشد، حتما یکی از مراحل طراحی سایت شما طراحی وایر فریم می باشد.
این آموزش به دلیل به کار بردن چندین اصطلاح جذاب و کاربردی تا زمانیکه در حوزه دیجیتال مارکتینگ و طراحی فعالیت میکنید در ذهنتون میمونه و بکارتون میاد.
فهرست موضوعات در این آموزش
وایر فریم چیست؟
طرحی که با استفاده از ابزار های طراحی کشیده میشود و برای مشخص کردن بخش های یک پروژه (یا سایت) مورد استفاده قرار میگیرد. در وایر فریم محل قرارگیری عناصر گوناگون سایت ایجاد میشود تا چیزی که در ذهن طراح و مشتری وجود دارد قبل از ساخت آن نمایان گردد که هدف نهایی به چه شکل در خواهد آمد. در گذشته وایر فریم را نیز بر روی کاغذ می کشیدند.
امروزه از وایر فریم برای طراحی لندینگ پیج ها نیز استفاده می گردد. wireframe به معنی قاب سیمی می باشد، بنابراین رنگ ها خیلی در آن مهم نیست اما محل جایگیری و اندازه ی آنها اهمیت دارد.
تا اینجا معنی کامل وایر فریم را توضیح دادیم. در ادامه هر چیزی که در این رابطه آورده میشود برای استفاده ی وایر فریم در طراحی سایت بیان می شود.
هدف از طراحی وایر فریم:
- هماهنگی و مطابقت ایده با محصول خروجی
- اعمال شدن نقطه نظرات مشتری در پروژه / نه تیم توسعه دهنده
- هماهنگی و سرعت بخشیدن به تکمیل پروژه (به دلیل اینکه وایرفریم جلوی جلسات و تماس های تکراری در مراحل طراحی را خواهد گرفت)
روش استفاده از وایر فریم
برای استفاده از وایر فریم به این صورت عمل می کنیم: در ابتدا یک جلسه مشترک بین تیم طراحی ui و ux و مشتری برگزار میشود. (ux چیست؟)
در این جلسه مشتری نیاز های خود را مطرح می کند و پس از آن تیم ui طرح کلی از سایت را برای مشتری آماده می کند که مثلا سایت دارای چند صفحه و با چه ساختاری است. و چیزی که این تیم در ابتدا ارائه می دهد یک وایر فریم خواهد بود. که در زیر یک نمونه از آن را مشاهده می نمائید.
توجه داشته باشید که در این فرایند به این دلیل که راحتی کاربران برایمان مهم است، ux اولویت بالاتری خواهد داشت.

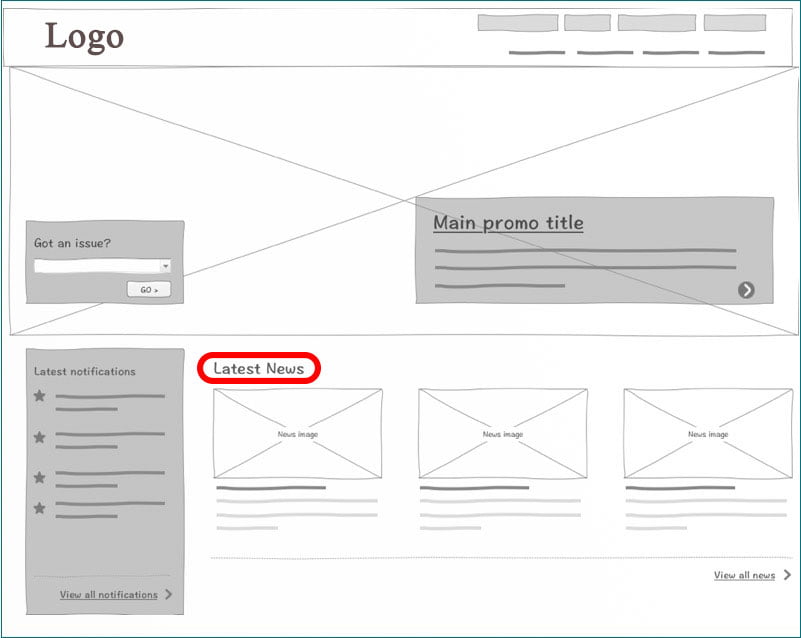
نمونه وایر فریم
همانطور که در تصویر بالا مشاهده می کنید در قسمت اخبار سایت، جایگاهی برای 3 خبر آخر در سایت در نظر گرفته شده. پس از ارائه این وایر فریم به مشتری او می گوید ما هر ماه یک خبر در سایت قرار خواهیم داد و به نظرم بهتر است به جای نمایش 3 خبر آخر 2 خبر آخر شرکت ما در صفحه اصلی سایت قرار گیرد و در نتیجه تیم طراحی ux مجدد این بخش را تغییر داده و 2 خبر در این بخش نمایش می دهد.
در ادامه تیم ui برای طراحی اجزاء وارد عمل خواهد شد. اگر نمی دانید ui چیست اینجا را بخوانید = ui چیست
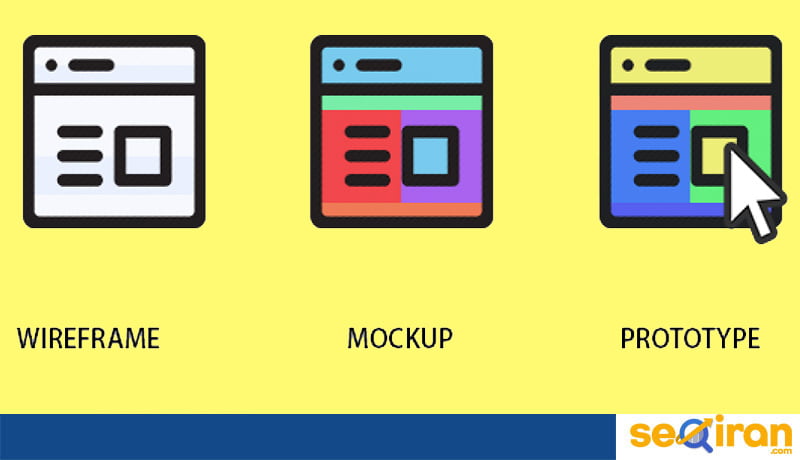
تصویر زیر را ببینید در این تصویر بخش سمت چپ را تیم ux ارائه می دهد و تصویر وسط با تعامل مشتری تحویل تیم ui می شود و تصویر سمت راست را تیم ui تحویل میدهد. و پس از آن سایت را می توان به تیم طراحی و برنامه نویسی (css کار) داد.

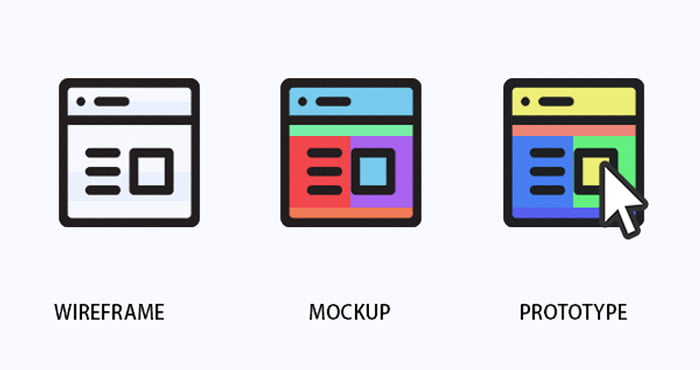
مراحل وایر فریم تا طراحی سایت
prototype یک نمونه اولیه و قابل کلیک می باشد.
مزایای استفاده از وایر فریم
- رضایت بیشتر مشتری
- بالا بردن سرعت انجام پروژه
- جای گیری بهتر بخش های سایت
- داشتن یک پیش نمایش از محصول نهایی
- عدم سردگمی برای تیم پیاده سازی و طراحی
- روشن شدن خروجیه محصول نهایی و روش عملکرد آن
البته اینها واقعا عالیه اما حتما باید حداقل در یک نوبت پس از درآمدن طرح وایرفریم با کارفرما یک جلسه ی مشترک برگزار شود.
نکاتی که در طراحی وایر فریم باید رعایت کرد:
- تحقیق در مورد پروژه و بعد آغاز به طراحی وایر فریم
- بهتر است با مداد شروع به طراحی کنید به جای ابزار های پیچیده
- تا حد ممکن طرح اولیه را ساده پیاده کنید
- پس از پایان طرح اولیه ، ببینید چه تغییراتی به استفاده ی بهتر کاربران کمک می کند
- تا حد ممکن طرح را به گونه ای بکشید که برای همه قابل درک باشد تا تیم مجری نیز راحت آنرا بخواند
- تمام بخش ها را تا انتها طراحی کنید و به پیاده سازی بخشی از پروژه اکتفا نکنید
- در انتها که طرح مدادی یا کشیده شده به پایات رسید آنرا با ابزار های دیجیتال به صورت صفحات دیجیتال و یا حداقل تصاویر jpg درآورید
- از رنگ ها خیلی کم استفاده کنید
- طرح نهایی پیچیده نباشد ، شلوغ نباشد ، حداکثر دارای 3 یا 4 رنگ باشد و هر کس با دیدن آن متوجه شود با اضافه شدن تصاویر واقعی به چه صورت در خواهد آمد
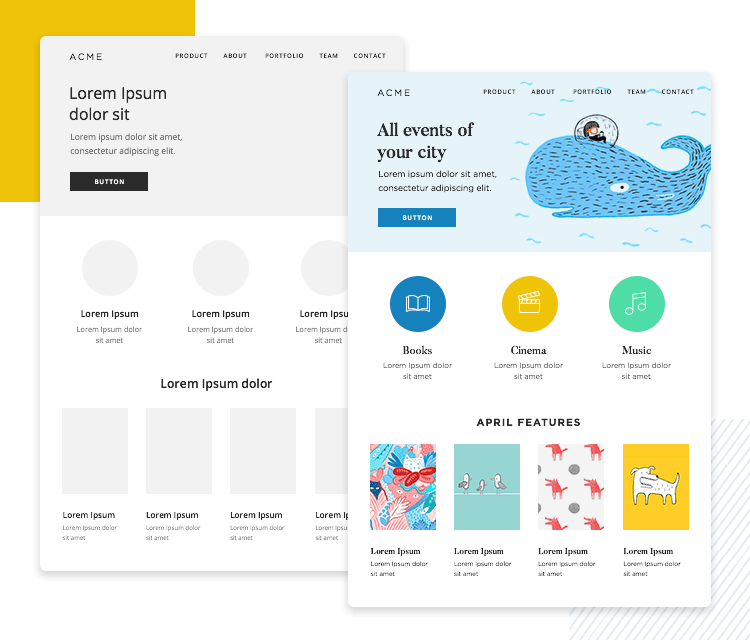
نمونه چند وایر فریم

نمونه تصویر وایرفریم
همانطور که میبینید در همه مثال ها وایر فریم ها به شدت ساده هستند.
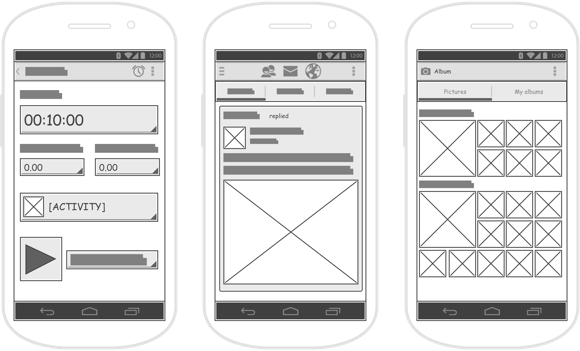
3 طرح وایر فریم برای اپلیکیشن های موبایل

نمونه نسخه موبایل وایرفریم
رسم وایرفریم
تصویری از رسم وایرفریم

آموزش روش رسم وایرفریم
نتیجه گیری:
وایر فریم، طرحی ساده می باشد که با چند خط ایجاد شده تا محصول نهایی را تجسم کند و بتوان از روی آن حدودا محصول خروجی و نهایی را مشاده و تصور نمود.
مثال:
در تمام سایت های بزرگ نه تنها برای پروژه وایر فریم تهیه می شود، بلکه تغییرات را نیز با استفاده از وایر فریم ها پیاده سازی و مطرح می کنند.
ویدئو آموزشی درباره ی وایرفریم
آموزش های مرتبط با وایرفریم و ui ux
 ux-ui |
 طراحی سایت آشپزی |






10 Comments
بسیار عالی
بسیار عالی تو ایران به طراحی وایر فریم خیلی اهمیتی داده نمیشه، در حالیکه میتونه یه بیزینسو متحول و دگرگون کنه
مهندسه من
یعنی طرح اولیه برای سایت ایجاد میکنه؟ یا اینکه به کشیدن طرح اولیه میگن وایر فریم؟
برای استفاده از وایر فریم نیاز به ابزار خاصی داریم؟
وایر فریم چه سودی داره؟
این طرح های وایر فریم قابل تغییر هستند یا ثابت اند؟
سایت هایی که نمونه میسازند هم وایر فریم هستند؟
موضوع جدید و کاربردی بود. ممنون از تیم سئو ایران
سلام. واقعا ممنونیم از اینکه تلاش میکنید محتوای خوب و کاربردی به کاربران تون ارائه
بدید.