در این مقاله قصد داریم در مورد UI چیست به صورت کامل صحبت کنیم، اهمیت UI و تاثیر آن بر سئو را توضیح دهیم، تاثیر ui در طراحی را بازگو کنیم و به شما همراهان عزیز کمک کنیم فاکتور های مهم در UI را بشناسید و در جهت بهبود ظاهر سایت و یا اپلیکیشن خود از آن استفاده کنید.
فهرست موضوعات در این آموزش
ui چیست؟
ui مخفف عبارت User Interface و به معنای رابط کاربری می باشد. ui به ظاهر و یا هر چیزی که در صفحه نمایش دیده میشود (یا همان ظاهر سایت شما) گفته میشود، ui شامل تصاویر، متن ها، دیاگرام ها، ماژولها، جداول، ویدئوها و همچنین رنگ و مکان آن ها می باشد. در کل ظاهر یک سایت را ui می نامند. => در نتیجه ui=ظاهر سایت
UI مخفف رابط کاربری است. هر چیزی(در سایت و اپلیکیشن) که به عنوان کاربر با آن تعامل داشته باشید، بخشی از رابط کاربری است. به عنوان مثال، صفحه نمایش، صداها، سبک کلی و پاسخگویی همه عناصر رابط کاربری هستند.
هر آن چیزی که در تصویر مشاهده میکنید، در تصویر مانیتور و میتوانید بگویید که زیباست یا زشت است در اصل ui است.
به عبارت دیگر: طراحی ui اصطلاحی است که طرح گرافیکی و یا ظاهر و شکل و شمایل یک سایت یا اپلیکیشن را میسازد این به تمام عناصری که در صفحه وب هستند گفته می شود که به کاربر اجازه می دهد تا از طریق اطلاعات ذخیره شده در یک دستگاه با آن ها ارتباط برقرار کرده و از آن استفاده کند, عناصر ui شامل:
- دکمه های قابل کلیک
- متن
- کادر ورود متن
- کیبورد
- طرح بندی صفحه
- بخش های call to action
- انیمیشن و gif و ویدیو و…
آموزش های مرتبط با ui

|

|
ui design چیست

UI چیست؟
User Interface به معنای شکل ظاهری سایت می باشد که کاربران آن را مشاهده می کنند. که به اختصار آن را UI می گویند. و یکی از اصطلاحات سئو که مهم و رایج نیز هست می باشد. برای مثال فرض کنید میخواهید از فروشگاهی خریدی انجام دهید ظاهر آن فروشگاه برایتان چقدر اهمیت دارد UI مانند فروشگاهی می باشد که می خواهید از آن خرید کنید در سئو سایت تضمینی میتوانید به اهمیت UI بیشتر پی ببرید.
رابط کاربری ui
هماهنگی و یکپارچه سازی طراحی و عوامل طراحی سایت یا نرم افزارها از وظایف اصلی UI می باشد. افرادی که کار ui انجام میدهند تصمیم گیرنده این هستند که چه المانی در کدام قسمت صفحه و چه نوع طرحی در صفحه قرار بگیرد تا زیبایی خود را به مخاطب نشان داده و سلیقه مخاطب را بشناسد.
آموزش های پربازدید درباره ui

|

|
در طراحی UI به روانشناسی رنگ ها، چیدمان و نحوه نمایش خطاها پرداخته می شود و در حقیقت ظاهری از هر سایت که به وسیله مخاطب دیده می شود UI یا رابط کاربری تلقی می شود که مهمترین بخش از یک پروژه است. در وب برای اینکه بتوان فرایند ui را پوشش داد از زبان ها و نرم افزارهای CSS , Jquery, جاوا اسکریپت، فتوشاپ، زبان های برنامه نویسی و HTML استفاده می شود.
منظور از رابط کاربری چیست؟
رابط کاربری (UI) نقطه تعامل و ارتباط کاربر و کامپیوتر و دستگاه های دیگر است. این می تواند شامل صفحه نمایش، صفحه کلید، ماوس و ظاهر یک دسک تاپ باشد. همچنین روشی است که کاربر از طریق آن با یک برنامه یا یک ارتباط برقرار می کند.

مراحل طراحی رابط کاربری UI
پیشنهادات عملی برای خوانندگان این آموزش
ابزارهای محبوب طراحی UI:
Figma
Adobe XD
Sketch
منابع یادگیری این ابزاره: یوتیوب، دورههای آنلاین و حضوری و وبلاگهای تخصصی میباشند.
مراحل طراحی رابط کاربری UI
برای اینکه یک طرح مناسب را برای سایت خود انجام دهید می بایست یک سری مراحل را انجام دهید تا به این وسیله نیز بتوانید برای قرار گرفتن در صفحه اول گوگل کاری انجام داده باشید. این مراحل شامل:
- بررسی پروژه و نیاز سنجی
- ارائه اتود اولیه UI به مشتری
- اعمال تغییرات
- ارسال تصویر طرح اصلاح شده برای مشتری
- دادن اطلاعات لازم پروژه به مشتری و انتخاب رنگ بندی سازمانی
- تسویه و تحویل پروژه
نکته ی اصلی این مقاله:
بیش از حد در ابتدای مراحل طراحی سایت روی ظاهر سایت تمرکز نکنید، چرا که شما را از اصل داستان دور می کند و بجای تمرکز روی سایت و موفقیت سایت برای ظاهر آن وفت می گذارید و ظاهر همیشه یک چیز نسبی است. (زیبایی نسبی است و نمی توان همیشه ظاهر سایت را 100% تمام کرد بلکه همیشه می توان برای آن وقت گذاشت)
چرا UI مهم است؟
طراحی رابط کاربری بخش مهمی از ایجاد یک تجربه کاربری مثبت با یک محصول یا خدمات است. بیشتر کاربران تعیین می کنند که آیا یک محصول یا خدمات را خیلی سریع بر اساس ظاهر طراحی و قابلیت دسترسی طراحی می کنند.
مسئولیت اصلی یک طراح ایجاد واسطه هایی است که کاربر بسیار کارآمد و قابل استفاده می داند. به همین دلیل است که طراحان در تلاشند تا نیازهای کاربر را بطور کامل درک کنند و زمینه ای را که در آن با محصول تعامل می یابد، تحقیق کنند. کاربران باید بتوانند در هنگام تعامل با محصول، اهداف و وظایف خود را در حد امکان بدون نیاز به انجام برسانند و همچنین از این تجربه لذت ببرند.
به عبارت ساده تر، یک ui خوب مهم است چرا که می تواند بازدیدکنندگان بالقوه سایت را به خریداران تبدیل کند زیرا پل تعامل بین کاربر و وب سایت شما میباشد. اصل تمرکز UI روی زیبایی شناسی است و قصد پیشرفت زیبا شدن را دارد و دائم در تلاش است تا کاربر از UI راضی باشند.
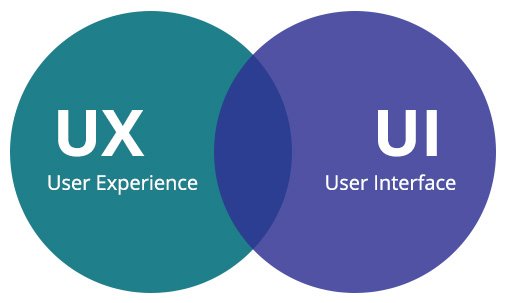
طراحی UI در مقابل طراحی UX
اگرچه ویژگی های بسیار متفاوت، UI خوب به UX کارآمد یا تجربه کاربر بستگی دارد و بالعکس. برای ایجاد محصولی مؤثر و موفق، هر دو حوزه باید منسجم و مناسب باشند. هنگامی که هر دو منطقه به خوبی اجرا شوند، نتیجه محصول واقعاً شگفت انگیز و در دسترس است.
یک طراح UI مسئول توسعه جنبه های بصری رابط کاربری است. رابط کاربر از جنبه های طراحی تشکیل شده است که به کاربر امکان تعامل با یک سرویس یا محصول را می دهد. نگرانی اصلی یک طراح UI، نگاه کلی و محصول نهایی است.
از طرف دیگر یک طراح UX نحوه عملکرد رابط کاربری را توسعه می دهد. دغدغه اصلی یک طراح UX این است که چگونه کاربر با یک محصول ارتباط برقرار می کند و چه چیزی از کل تجربه خارج می شود. در طی مراحل طراحی، هر دو تیم معمولاً از نزدیک با هم همکاری می کنند. همکاری و ارتباط مداوم آنها برای ایجاد یک رابط کاربری مؤثر، بصری و جذاب به نظر می رسد.

مقایسه تفاوت ui ux
طراحان UI تلاش می کنند انتظارات کاربران را پیش بینی کنند، بنابراین تحقیقات کمی به آگاهی از کل روند کمک می کند. آنها باید در مورد زبان بصری تصمیم بگیرند که منجر به محتوا و کلاس برنامه در حال توسعه باشد. آنها می توانند با پی بردن به ترجیحات و انتظارات کاربر، به روند کار کمک کنند. به عنوان مثال، تحقیقات ممکن است کشف کنند که مخاطب هدف اشکال جسورانه را نسبت به نمادهای مشخص ترجیح می دهد.
تاثیر UI بر سئو سایت
برای درک این موضوع حتما پیشنهاد می کنیم آموزش سئو ویکی پدیا را که در روزهای قبل سئو ایران منتشر کرده مطالعه کنید چرا که این سایت بدون داشتن ui خوب و جذاب برای بیشتر کاربران شناخته شده است و همچنین مرتبط ترین موضوع با ui موضوع ux چیست و تفاوت ux و ui می باشد که باید حتما برای موفقیت سایت در سئو با آن آشنا باشید.
آموزش طراحی سایت به کمک UI جذاب
در اینجا یک فیلم چند دقیقه ای مفید از سایت youtube برای شما قرار دادیم که ui را آموزش داده است.
انواع طراحی UI
- رابط کاربری زبان طبیعی (LUI یا NLUI): این رابط اجازه می دهد تا کاربران به جای یک زبان رایانه ای با یک دستگاه ارتباط برقرار کنند.
- رابط کاربری مبتنی بر فرم : واسط های مبتنی بر فرم لیستی از گزینه ها یا سوالات را برای کاربر تکمیل می کنند، دقیقاً مانند فرم کاغذ سنتی.
- رابط کاربری صوتی (VUI): این یک رابط فرمان صوتی است که از تشخیص گفتار استفاده می کند تا به کاربران امکان تعامل با دستگاه را می دهد. (Voice user interface)
- رابط کاربری لمسی: این نوع رابط اجازه می دهد تا کاربران از طریق لمس با دستگاه در تعامل باشند.
- رابط کاربری مبتنی بر منو: کاربر با پیمایش در یک سری از صفحه ها و فهرست ها با یک دستگاه در تعامل است.
- رابط خط فرمان (CLI): این یک رابط کاربر مبتنی بر متن است که برای مدیریت و مشاهده پرونده ها در رایانه استفاده می شود. (Command Line Interface) این نوع رابط به کاربران اجازه میدهد تا دستورات متنی را وارد کرده و نتیجه را مشاهده کنند.
- رابط کاربری گرافیکی (GUI): این نوع رابط کاربری با استفاده از آیکون های گرافیکی امکان تعامل با دستگاه های الکترونیکی را فراهم می آورد. (graphical user)
GUI چیست؟
طراحان UI در اصل طراحان گرافیک هستند که در توسعه این رابط های کاربر تخصص دارند آنها تصمیمات آگاهانه ای درباره زیبایی شناسی کلی یک رابط یا ظاهر و احساس آن می گیرند. آنها مجموعه ای از انتخاب های به ظاهر کوچک را در مورد جنبه های ظاهر طراحی انجام می دهند، مانند:
- طرح های رنگی
- شکل دکمه
- فونت هایی که برای متن استفاده می شوند
- عرض خط
- و…
GUI یا همان طراحان رابط کاربری، بیش از ایجاد طرح هایی که از نظر بصری جذاب و تحریک کننده به نظر می رسند، باید اطمینان حاصل کنند که این موضوع به طور مناسب بیانگر اهداف برنامه است. علاوه بر این، هر عنصر باید از نظر ظاهری، احساس و هدف منسجم باشد.
اگرچه طراحی UI معمولاً به رابط های گرافیکی کاربر، که معمولاً به آن (GUI) گفته می شود، اشاره دارد، انواع واسطه های زیادی وجود دارد که نیاز به طراحی دارند. با توسعه فن آوری جدید، UI جدید پدیدار می شوند.
به عنوان مثال، UI تلفن همراه به سمت ایجاد رابط های تعاملی ساده و کارآمد برای تمام سنین رفته اند و این موضوع برای دستگاه های تلفن همراه، لپ تاپ و تبلت فرقی ندارد. دسترسی و محبوبیت برنامه های وب و موبایل باعث شده تا شرکت ها تلاش کنند تا مخاطبان هدف خود را بیشتر تحلیل و نیاز آن ها را رفع کنند.
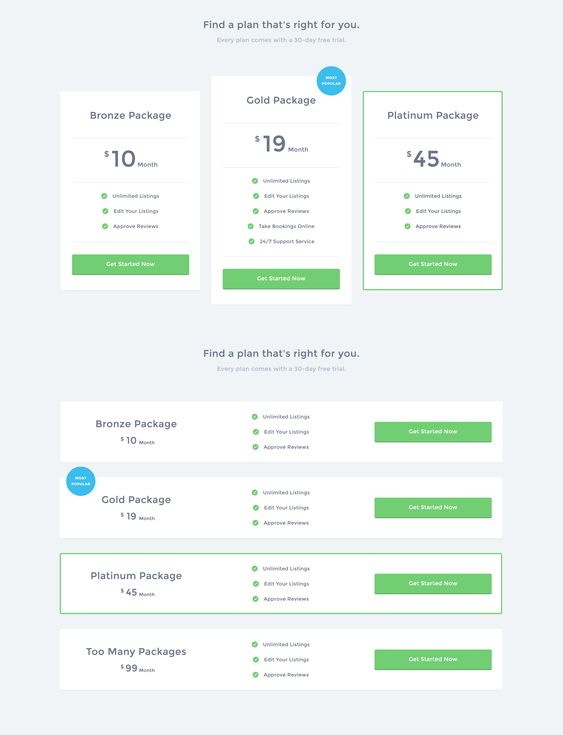
نظر سنجی در مورد ui
بین این 2 طرح کدومشون ui بهتری داره؟

مقایسه ui، کدوم ui بهتری داره؟
نمونه طراحی ui حرفه ای در ویدئو آموزشی
گفتیم سئوالات اصلی مربوط به ظاهر سایت و یا همان ui را دوستان بپرسند، که سئوالات پر تکرار زیر به وجود آمد:
سوالات ui سایت
نه برای همه، اما برای خیلی از سایتها خوبه که ورژن شب داشته باشند، خصوصا سایتهایی که بیشتر کاربرانشان در ساعات پایانی شب به سایت سرمیزنند.






56 Comments
بله UI خوب سبب جذب کاربر می شود و در نتیجه هر چه کاربران بیشتری به سایت شما مراجعه کنند به سئو سایت شما کمک می شود.
برای اطلاع از برگذاری دوره های آموزشی به صفحه آموزش سئو مراجعه فرمایید.
Uxبه معنی کلمه پس حالا
Uiمعنی کلمه حالا این
هر دو کلمه نشان دهنده حالات و سمت و سو و جهت می باشد
چگونه میتوان اطمینان حاصل کرد که UI طراحیشده، کاربرپسند است؟
چه عواملی باعث میشود که کاربران یک رابط کاربری را زیبا و جذاب بدانند؟
آیا رابط کاربری میتواند بر سرعت بارگذاری سایت تأثیر منفی بگذارد؟ چگونه؟