آیا تا به حال وبسایتی را مشاهده کرده اید که هنگام بارگیری و لود صفحه، ظاهر آن به طور ناگهانی تغییر کند؟ هرچند این تغییرات ناخواسته باشند، اما می توانند باعث ایجاد ابهام و اشتباه در میان کاربران شوند که آیا سایت مدنظر خراب است. در این مقاله قصد داریم تا به سوال رفع خطای avoid large layout shifts پاسخ کامل دهیم.
گوگل به طور فزایندهای بر تجربه کاربری تمرکز میکند و Avoid large layout shifts به عنوان یکی از معیارهای UX، نقشی کلیدی در رتبهبندی صفحات وب در نتایج جستجو دارد.
تاثیر Avoid large layout shifts بر سئو سایت به شرح زیر است:
- کاهش رتبه در نتایج جستجو: اگر صفحات وب شما دارای جابجاییهای بزرگ چیدمان باشند، ممکن است رتبه آنها در نتایج جستجو گوگل کاهش یابد.
- افزایش نرخ پرش: جابجاییهای ناگهانی عناصر صفحه میتواند منجر به افزایش نرخ پرش شود، زیرا کاربران از صفحه شما خارج میشوند.
- کاهش زمان حضور در صفحه: جابجاییهای بزرگ چیدمان میتواند زمان حضور کاربران در صفحه شما را کاهش دهد، زیرا آنها به دنبال عناصر مورد نظر خود میگردند.
فهرست موضوعات در این آموزش
رفع خطای avoid large layout shifts چیست؟
خطای “avoid large layout shifts” یا “اجتناب از تغییرات بزرگ در نمای صفحه” به معنای جلوگیری از تغییرات ناگهانی و بزرگ در ظاهر صفحه وبسایت هنگام بارگیری است. این تغییرات ممکن است باعث تغییر موقعیت المانها، اندازه ها و فضاها در صفحه شود، که می تواند تجربه کاربری ناراحت کننده و سردرگم کننده را برای بازدیدکنندگان ایجاد کند. منظور این است که ui سایت چند ثانیه بهم ریخته نمایش داده میشود.
ارور large layout shifts
معمولاً این خطا در صورتی رخ می دهد که المانهایی که در صفحه بارگیری می شوند، دارای ابعادی نامناسب (اغلب سایز های خیلی بزرگ) یا متغیر هستند. به عبارت دیگر، موقعیت و ابعاد نهایی المانها در طرح صفحه قبل از بارگیری به طور دقیق مشخص نیستند و بر اساس محتوایی که در طول بارگیری دریافت میشود، تغییر می کنند.
بیشتر این موضوع به خاطر تصاویر و المان هایی با حجم بالای 300 کیلو بایت رخ میدهد(البته این موضوع به شدت به سرعت اینترنت نیز بستگی دارد)
رفع خطای avoid large layout shifts به شدت با Cumulative Layout Shift یا همان cls در ارتباط است.
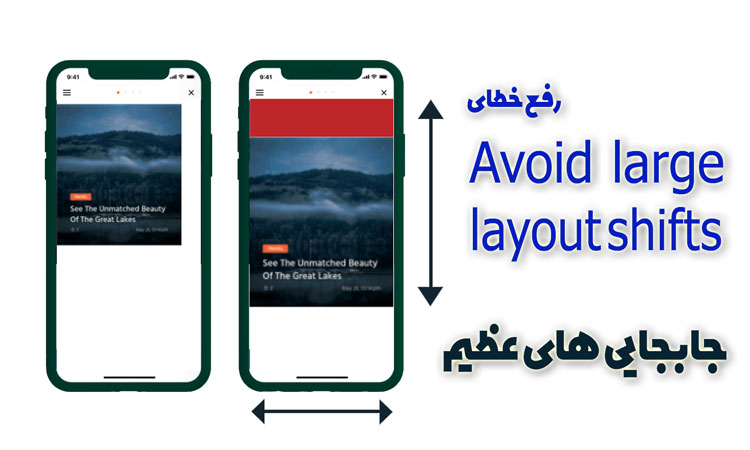
تصویری از بهم ریختگی صفحه در هنگام، باز شدن سایت.
راهکارهای رفع خطای avoid large layout shifts
برای رفع خطای “avoid large layout shifts” یا “اجتناب از تغییرات بزرگ طرح” در وبسایت، می توانید راهکارهای زیر را انجام دهید:
- تعیین ابعاد ثابت برای المانها: برای هر المان در صفحه، ابعاد دقیق و ثابتی تعیین کنید تا قبل از بارگیری صفحه، مرورگر بتواند فضای لازم را به درستی ایجاد کند و تغییرات ناگهانی در طرح صفحه را کاهش دهد.
- استفاده از ابعاد مناسب برای تصاویر: تصاویر را با ابعاد مناسب و ثابت بارگیری کنید تا جلوی تغییرات ناگهانی در اندازه صفحه را بگیرید. این کار می تواند با استفاده از ویژگیهای HTML مانند عرض و ارتفاع تصویر انجام شود.
- بهینه سازی CSS: از CSSبهینه شده استفاده کنید و تغییرات پیچیده و زیاد در طرح بندی صفحه را کاهش دهید. استفاده از مقادیر ثابت برای ابعاد و فواصل، به شما کمک می کند تا تغییرات ناگهانی در طرح صفحه را محدود کنید.
- استفاده از بارگیری تاخیری (Lazy Loading): با استفاده از این تکنیک، تصاویر و محتوایی که خارج از ناحیه قابل مشاهده صفحه قرار دارند، تا زمان نیاز لود نمی شوند. این کار باعث کاهش تعداد المانهایی می شود که بارگیری آنها تغییرات بزرگی در طرح صفحه را ایجاد کنند. برای آشنایی با Lazy Loading چیست اینجا را بخوانید.
- استفاده از پیش بینی ابعاد (Preload Dimensions): با استفاده از ویژگیهای HTML مانند `width` و `height`برای المانها، ابعاد نهایی آنها را پیش بینی کنید. این کار به مرورگر اجازه می دهد تا فضای لازم را برای المانها ایجاد کند و تغییرات ناگهانی در طرح صفحه را کاهش دهد. (اما گاها خود lazy load موجب بهم ریختگی میشود، چرا که المان ها به صورت کامل لود نشده اند و اگر فرد به سرعت اسکرول نماید، ممکن است سایت را با جایجایی المان ها مشاهده کند)
- استفاده از انیمیشنهای صاف: در صورت استفاده از انیمیشنها در صفحه، از حرکتهای صاف استفاده کنید تا تغییرات ناگهانی در طرح صفحه را کاهش دهید. انتقال المانها و انیمیشنهای متناسب با تغییرات می تواند تجربه کاربری بهتری را فراهم کند.
- آزمون و بهبود: صفحات وب خود را با استفاده از ابزارها و سرویسهای آزمایشی مانند Google PageSpeed Insights یا Lighthouse بررسی کنید. این ابزارها نکات و راهکارهای خاصی را برای بهبود عملکرد صفحه و رفع خطاهای مربوطه ارائه می دهند.
همچنبن برای موفقیت در سئو و کاهش زمان لود صفحات سایت پیشنهاد میکنیم، tbt چیست را بخوانید و رابطه tbt را با cls درک کنید.

تغییر جای المان ها در سایت
با استفاده از این راهکارها، شما می توانید خطای “avoid large layout shifts” را رفع کرده و تجربه کاربری بهتری را برای بازدیدکنندگان صفحه خود ایجاد کنید.
چگونه می توان خطای avoid large layout shifts را تشخیص داد
برای تشخیص خطای “avoid large layout shifts” می توانید از روشها و ابزارهای زیر استفاده کنید:
- مشاهده مستقیم: با بازدید از صفحه وب خود و تغییر اندازه پنجره مرورگر، به دقت مشاهده کنید که آیا المانها یا طرح صفحه به طور ناگهانی تغییر می کنند یا نه. اگر مشاهده کنید که المانها به طور ناگهانی جابجا می شوند، احتمالاً با خطای “avoid large layout shifts” روبرو هستید.
- استفاده از ابزارهای تحلیل وب: ابزارهای تحلیل وب مانند Google PageSpeed Insights، Google Lighthouse، و GTmetrixمی توانند به شما کمک کنند تا خطای “avoid large layout shifts” را تشخیص دهید. این ابزارها ارزیابیهایی انجام می دهند و نکات بهبودی را برای رفع این خطا ارائه می دهند.
- مرورگرهای توسعه دهنده: مرورگرهای معروف مانند Google Chromeو Firefox دارای ابزارهای توسعه دهنده هستند که می توانید از آنها برای بررسی خطای “avoid large layout shifts” استفاده کنید. این ابزارها شما را قادر می سازند تا تغییرات در طرح صفحه را در طول بارگیری صفحه مشاهده کنید و مشکلاتی که باعث تغییرات ناگهانی میشوند را تشخیص دهید.
- بررسی کد منبع صفحه: با بررسی کد HTML، CSS و JavaScript صفحه خود، به دنبال المانها یا خطاهایی بگردید که ممکن است باعث تغییرات ناگهانی در طرح صفحه شوند. ممکن است بخشی از کد منبع در هنگام بارگیری صفحه بارگیری شود و تغییرات بزرگی در طرح صفحه ایجاد کند.
استفاده از ترکیبی از این روشها می تواند به شما کمک کند تا خطای “avoid large layout shifts” را تشخیص داده و مشکلات مرتبط با طرح صفحه را شناسایی کنید. در نهایت، با تجزیه و تحلیل دقیق و رفع مشکلات، می توانید تجربه کاربری بهتری را برای بازدیدکنندگان صفحه خود فراهم کنید.
چه تغییراتی در طراحی صفحه می تواند منجر به خطای “avoid large layout shifts” شود؟
تغییرات مختلف در طراحی صفحه می توانند منجر به خطای “avoid large layout shifts” شوند. برخی از عوامل و تغییرات ممکن عبارتند از:
- تصاویر بدون ابعاد ثابت: استفاده از تصاویری که ابعاد آنها در کد HTML مشخص نشده است، می تواند باعث تغییرات ناگهانی در طرح صفحه شود. زمانی که تصویر بارگیری می شود و ابعاد آن تعیین می شود، المانهای اطراف آن جابجا می شوند.
- انیمیشن های طولانی و زمان بر: استفاده از انیمیشن هایی که طولانی هستند و زمان زیادی برای اجرا نیاز دارند، می تواند باعث تغییرات ناگهانی در طرح صفحه شود. زمانی که یک انیمیشن شروع می شود یا پایان می یابد، المانهای اطراف آن ممکن است جابجا شوند.
- بارگیری تاخیری محتواها: هنگامی که محتواهایی مانند تصاویر یا فونتها با تاخیر بارگیری می شوند، المانهای مربوطه امکان دارد در حالتی نمایش داده شوند و سپس با بارگیری محتواها تغییر کنند و باعث تغییرات ناگهانی در طرح صفحه شوند.
سخن پایانی
رفع خطای “avoid large layout shifts” از اهمیت بالایی برخوردار است. با اعمال روشهای مناسب مانند تخصیص ابعاد ثابت به المانها می توانید تجربه کاربری بهتری را فراهم کنید و از تغییرات ناگهانی در طرح صفحه جلوگیری نمائید. بهبود این خطا بهبود قابل توجهی در سرعت بارگیری صفحه و ارتقای رتبه سئوی وبسایت شما دارد.
سوالات متداول درباره رفع خطای avoid large layout shifts
- large layout shiftsدر چه صورتی ایجاد می شود؟
معمولاً این خطا در صورتی رخ می دهد که المانهایی که در صفحه بارگیری می شوند، دارای ابعادی نامناسب یا متغیر هستند. - آیا بهینه سازی css تاثیری در رفع این خطا دارد؟
بله، استفاده از مقادیر (مناسب) برای ابعاد و فواصل، به شما کمک می کند تا تغییرات ناگهانی در طرح صفحه را محدود کنید. - چه تغییراتی منجر به ایجاد این خطا می شود؟
تصاویر بدون ابعاد ثابت، انیمیشن های طولانی، بارگیری کند محتوا و بارگذاری محتوای سنگین منجر به ایجاد این خطا می شود.