این آموزش برای طراحان سایت، سئو کاران و مدیران یک وب سایت می باشد. اگر شما هم با مشکل نمایش سایت در موبایل مواجه شده اید این آموزش را تا انتها بخوانید قطعاً مشکل شما برطرف خواهد شد.
مواردی که شاید مشکل های شما باشد:
مشکل نمایش سایت در موبایل
مشکل نمایش سایت در کروم
مشکل نمایش فونت در سایت وردپرس
مشکل عدم نمایش کامل سایت
فهرست موضوعات در این آموزش
مشکل نمایش سایت در موبایل
اگر نمیدونید تاثیر مشکل موبایل روی سئو چقدر هست، باید همین نکته رو بدونید که سئو اصلا بدون ظاهر خوب در موبایل امکان پذیر نیست.
ابتدا از پایه ای ترین مشکل شروع می کنیم برای این کار لازم است متوجه شویم که سایت ما بهم ریخته است یا نمایش داده نمیشود؟
برای پاسخ به این سوال، خیلی ساده سایت خود را در مرورگر کروم باز نمایید (ترجیحا کروم وگرنه می توانید این کار را در موزیلا نیز انجام دهید) اگر سایت شما بالا آمد و نمایش داده شد پس مشکلی در هاست و سرور خود ندارید و بنابراین مشکل از کد ها می باشد که احتمالاً سایت را به هم ریخته و یا خارج از صفحه نمایش می دهد.
پس ابتدا میرویم سراغ رفع بهم ریختگی کدهای سایت که به بهبود سئو سایت هم کمک می کنه
رفع مشکل بهم ریختگی سایت
اگر سایت شما به صورت به هم ریخته و یا کشیده نمایش داده میشود این کارها را انجام دهید تا ببینید مشکل نمایش سایت شما برطرف میشود:
- ابتدا سایت خود را در دسکتاپ باز نموده و سپس روی بخشی از آن که فضای خالی می باشد کلیک راست نمایید
- گزینه inspect را بزنید
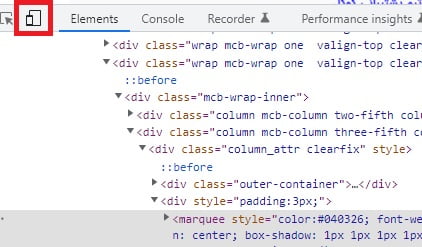
- با انتخاب گزینه ای که در تصویر زیر مشاهده می نمایید سایت خود را به حالت موبایل برده
- اکنون با کلیک راست کردن روی بخش های مختلف، آن بخشی را که به هم ریختگی و بیرون زدگی دارد انتخاب نمایید
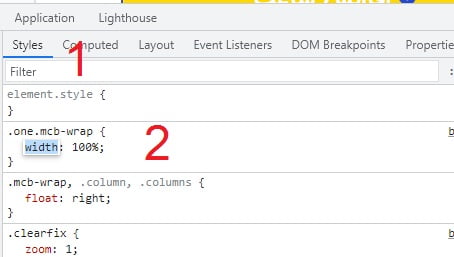
- حالا از بخش استایل(عدد 1 در تصویر زیر) دقت کنید ببینید آیا در کدهای css خود اعداد غیر متعارف و یا چیدمان غیر اصولی مشاهده می نمایید
- برای مثال ببینید اگر اعداد جلوی عبارت هایی مانند width ، size , padding , margin را عوض نمایید، آیا سایز تصویر به حالت مناسبی برمیگردد که در صفحه موبایل نمایش داده شود
- حتما اگر برای نمایش بخش های بهم ریخته از max-width و یا از width استفاده شده و برای نمایش اعداد آنها از پیکسل یا همان px استفاده شده، پیشنهاد میکنیم بجای این کار از درصد (%) استفاده نمایید و با تناسب عرض صفحه را مشخص نمایید
- بعد از اصلاح بخش مورد نظر، کدهای css را در پوشه ای که مسیر آن قرار دارد ذخیره کنید

حالت موبایل در inspect element
با توجه به اینکه بررسی تخصصی این مورد نیاز به چک کردن هر سایت به صورت مجزا دارد، نمی توان در یک آموزش تمام مشکلات سایتها را برطرف نمود اما با مثال بالا آموختید که چگونه به هم ریختگی و بیرون زدگی سایت را اصلاح نمایید.
حالا اگر کلا سایت در نسخه موبایل نمایش داده نمیشود چه کنیم؟
منظور ما این نیست که موبایل اینترنت ندارد، منظور ما این است که در زمانیکه اینترنت هم داریم، یک سایت در موبایل نمایش داده نمیشود.
عدم نمایش کامل سایت در موبایل
رفع عدم نمایش سایت در موبایل
از ساده ترین موارد شروع میکنیم.
1. اگر با نمایش خطای Server not found مواجه شدید یعنی اینکه: سرورهای سایت مقصد با مشکلی رو به رو شده باشند یا اینکه دسترسی کاربر به سایت مورد نظر با مشکل مواجه شده و اروری تحت عنوان Server not found نمایش داده میشود.
مانند تصویر زیر:

رفع ارور Server not found
خیلی کم اتفاق می افتد که یک سایت ip اینترنت دستگاه موبایل شما را بسته باشد. (البته اگر در اتصال قبلی خود به اینترنت از فیل تر شکن استفاده کرده اید، یک مرتبه آنرا مجدد روشن و خاموش کنید و سپس مجدد سایت را باز کنید)
خوب برویم سراغ احتمال بعدی:
سایت در نسخه موبایل یک صفحه سفید نمایش میدهد
اگر با چنین مشکلی روبرو شدید پیشنهاد می کنیم که مانند سری قبل سایت خود را در دسکتاپ باز کرده، در یک فضای خالی کلیک راست نمایید و بر روی گزینهی inspect کلیک کنید و مراحل را مانند سری قبل انجام دهید، با این تفاوت که این بار بعد از انتخاب کردن کل صفحه با توجه به اینکه هیچ اِلمانی بر روی صفحه نمایش داده نمی شود، در قسمت css و یا همان styles این کد را وارد نمایید:
display: none;
با این کار آن اِلِمان دیگر نمایش داده نمیشود.
حالا اگر مطمئین شدید که مشکل از کدام شی میباشد، دکمه های CTRL+f5 را کلیک نمایید تا سایت به حالت قبل برگردد که مشکل داشت، اینبار بجای حذف آن الِمان آنرا اصلاح میکنیم. برای اینکار با استفاده از inspect آنرا انتخاب نمایید و سپس طبق تصویر زیر سایز آنرا به درصد تغییر دهید. (و یا اندازه های padding و margin آنرا ادیت نمایید)

روش تغییر css سایت
- به تب styles بروید
- مواردی مانند width را که با مقدار px مشخص شده اند را به % تبدیل نمایید
اگر اکنون سایت خود را مشاهده میکنید، یعنی همین شی که آنرا اصلاح کردید، ساختار سایت شما را بهم زده.
در بسیاری از مواقع دیده می شود که نسخه نمایش سایت در دسکتاپ با نسخه موبایل متفاوت می باشد، قطعاً پیشنهاد ما این است که از سیستم های مدیریت محتوایی استفاده کنید که به شما امکان تغییرات در هر سکشن یا بخش را می دهد، برای مثال در سایت های وردپرسی به طور قطع تمام قالب های حرفه ای در وردپرس این امکان را به مدیر سایت می دهند که نسخه موبایل سایت را ادیت نمایند و آن را متمایز از نسخه دسکتاپ طراحی کنند.
عدم نمایش منو سایت در موبایل
با توجه به اینکه ساختار منو در دسکتاپ مانند یک نوار افقی بلند می باشد ولی در موبایل به صورت یک آیکون همبرگری نمایش داده می شود و همچنین زیرمنو ها به صورت عمودی و زیر هم در نسخه موبایل سایت نمایش داده می شوند، قطعات لازم است یک برنامه نویس حرفه ای سایت شما را بررسی نماید.
اما به صورت کلی می توانیم این پیشنهاد را بدهیم که اگر از افزونه المنتور برای طراحی سایت خود استفاده نموده اید برای منو سایت نیز از افزونه رایگان ElementsKit برای ساخت منو حرفه ای استفاده نمایید.

دانلود ElementsKit افزونه مگا منو
دانلود افزونه رایگان ElementsKit
عدم نمایش کل سایت در نسخه موبایل
این مشکل معمولاً 3 حالت دارد:
- در حالت اول کدهای css برای نسخه موبایل سایت به صورت درست فراخوانی نمی شود و بنابراین این سایت در موبایل نمایش داده می شود
- فایل های مربوط نمایش حالت موبایل پاک و یا به صورت اشتباه ادیت شده اند
- افزونه ای که برای حالت موبایل سایت از آن استفاده می نمایید با سایر افزونه ها تداخل پیدا کرده است
سایر موارد به صورت کامل تشریح شد اما اگر از افزونه های برای ریسپانسیو سایت نسخه موبایل استفاده میکنید و نسخه موبایل به صورت صحیح نوشتن می شود به بخش افزونه ها بروید علت کم تحرک افزونه ها را پیر فعال نمایید تا زمانی که متوجه شوید این افزونه با کدام یک از افزونه های دیگر به تداخل خورده است.






11 Comments
مرسی
مشکل من حل شد
البته کلی جاهای دیگه سایت رو با این روش اصلاح کردم
سلام و عرض ادب
بنده سایتم در موبایل فقط در صفحات تک محصول مشکل داره.در ایفون در حالت لاگین به سایت در صفحه تک محصول اسکرول افقی ایجاد میشه،در اندرویید بعضی از گوشی ها چک کردم صفحه تک محصول کلا بهم ریخته و در نصف صفحه نشان میده،واقعا مدتی هست سر این مورد کاملا مشکل پیدا کردم لطفا اگر مقدوره کمکمکنید
لطفا با شماره 9102221134 تماس بگیرید
سلام. ممنون از مطالبی که به اشتراک گذاشتید.
سایت من توی موزیلا خیلی خوبه اما توی گوگل کروم فاصله بین پاراگراف ها خیلی کم میشه و مطالب به هم چسبیدن. ممنون میشم راهنمایی بفرمائید.
سلام و وقت بخیر
سایت من تو گوشی خودم با مرورگر کروم بهم ریخته میشه. چند ساعته این طوری شده. با سایر مرورگرها مشکلی نیست. حتی سایر گوشیها با کروم درست نشون میده. ولی با گوشی شیاموی خودم بهم ریخته میشه. فقط هم با کروم. با گوشی سامسونگ تست کردم درست بود.
ممنون میشم راهنمایی بفرمایید.
کروم رو تو گوشیم پاکسازی کردم. کش سایت و گوشی رو خالی کردم ولی درست نشد.
سایت من در موبایل سفید لود میشه تا وقتی که صفحه نمایش را تاچ کنم, خیلی عجیبه و نمیدونم چیکارش کنم اگر راه کاری هست لطفا راهنمایی کنید تشکر
روش هایی که در مقاله نوشته بود رو تست کردید؟
سلام وقت بخیر
وب سایت فروشگاهی من برای کاربران دسکتاب به خوبی محصولات رو نشون میده ولی برای کاربران موبایل نه، توضیحات محصول رو نشون میده نه تصویر رو حتما باید در کادر تصویر ضربه بزنن تا تصویر مشخص بشه همچنین گزینه های حمل و نقل رو هم براشون نشون نمیده مشکل از کجاست؟
راهنمایی کنید
سلام لطفاً راهنمایی کنید، چرا در منوی وبسایتم آیتنها دوبل نمایش داده میشن؟
عالي است
به من که کمک بزرگی کردین
موفق باشيد
سلام وقت بخیر
سایت وردپرسی من ریسپانسیو هست و با المنتور طراحی کردم،روی گوشی ایفون( با safari browser ( به درستی سایت نشان داده میشود اما در گوشی های اندورید با chrome browser سایت یک فاصله ی چند پیکلسی از سمت چپ داره و کاربر برای نشان دادن کل المان های سایت مجبور به کشیدن صفحه به سمت راست میباشد،ممنون میشم برای حل مشکل راهنمایی بفرمایید.