فهرست موضوعات در این آموزش
CLS چیست و چه تاثیری در سئوسایت دارد؟
CLS مخفف عبارت Cumulative Layout Shift یکی از اصطلاحات سئو و یکی از معیارهای جدیدی است که گوگل و سایر موتورهای جستجو برای رتبه دهی به سایت ها آن را ارزیابی می کنند. CLS برخلاف سایر معیارهای سئو سایت که بیشتر روی لود شدن سریع صفحات تاکید دارد، تجربه کاربر از تعامل با وب سایت شما را اندازه گیری می کند.

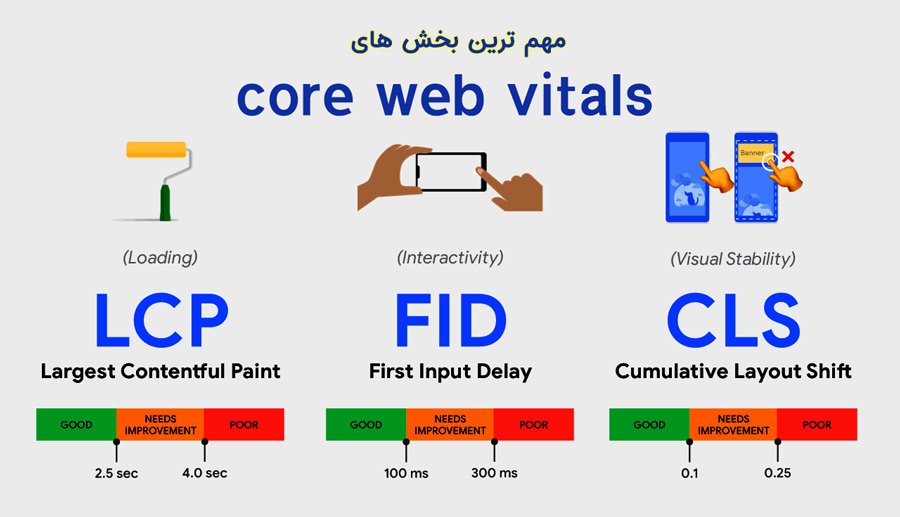
core web vitals چیست؟
CLS چیست؟
CLS به جابجایی غیرمنتظره المان های مختلف صفحه سایت هنگام لود شدن گفته می شود. این جابجایی می تواند به دلایل مختلفی از جمله لود شدن فونت، تصاویر، ویدئوها، فرم های تماس، دکمه ها یا سایر المان ها با تاخیر در صفحه وب سایت رخ دهد.
برای درک بهتر این پارامتر بهتر است تجربه خودتان را از مشاهده برخی وب سایت هایی به خاطر بیاورید که در حال خواندن متن یکی از صفحات آنها حین لود شدن بودید اما تغییر ناگهانی سایز صفحه به علت باز شدن یک تصویر جدید یا تغییر اندازه فونت، موجب شده متن ناپدید شده و به پایین صفحه منتقل شود. این تجربه ممکن است با کلیک کردن روی لینک یا دکمه اشتباه نیز همراه باشد که برای کاربر چندان خوشایند نیست.
به همین علت، گوگل معیار CLS را به عنوان یکی از شاخص های رتبه دهی سایت ها در نظر گرفته تا وب سایت ها نیز این اشتباهات را تا حد ممکن کاهش دهند و تجربه بهتری برای کاربران از بازدید سایت هایشان ایجاد کنند. در همین رابطه پیشنهاد میکنیم مطلب tbt چیست را مطالعه کنید که به شدت روی Lighthouse و همچنین رفتار کاربر تاثیر میگذارد.
مقدار بهینه CLS برای وب سایت چقدر است؟

مقدار بهینه CLS وب سایت
مقدار CLS بر اساس عددی بین ۰ تا ۱ اندازه گیری شده و با توجه به استاندارد های گوگل، بهینه بودن آن در محدوه های زیر سنجیده می شود:
- ۰.۱ یا کمتر: کاملا بهینه
- بین ۰.۱ تا ۰.۱۵ : تقریبا بهینه اما نیازمند اصلاحات جزئی
- بین ۰.۱۵ تا ۰.۲۵: تا حدودی خارج از استاندارد
- بیشتر از ۰.۲۵: بیش از حد خارج از استاندارد
ابزارهای تعیین CLS سایت

ابزار تعیین cls سایت
جهت ارزیابی و تعیین CLS سایت می توانید از ابزارهای زیر استفاده کنید:
- Chrome Dev Tools
- Lighthouse
- Gtmetrix
البته گزارش مربوط به CLS هر یک از صفحات وب سایت شما در گوگل سرچ کنسول (Google Search Console) نیزقابل مشاهده است. در بخش Core Web Vitals دقیقا به lcp سایت اشاره دارد.
به طور کلی توصیه می شود که سی ال اس (CLS) را برای تمامی صفحات وب سایت خود بررسی کنید. در وب سایت های بسیاری CLS صفحه اصلی (Home Page) بهینهسازی میشود اما سایر صفحات همچنان با مشکلات مطرح شده به کاربر نمایش داده می شوند و نادیده گرفته می شوند که تاثیر نامطلوبی روی سئو سایت دارد.
برای بهینه سازی cls سایت چه کنیم؟

برای بهینه سازی CLS سایت چه کنیم؟
به منظور بهینه سازی معیار CLS سایت ابتدا باید مشکلات موجود در صفحات وب سایت تان را شناسایی کنید. طبق استانداردهای گوگل، موارد زیر مبنای رتبه دهی معیار CLS که ۵٪ از رتبه کل بهینه بودن سایت را شامل می شود، درنظر گرفته می شود:
- استفاده از css های کلی و نه جدا جدا
- ابتدا css ها لود بشن و بعد سایت نمایش داده بشه (البته حجم خود css نباید زیاد باشد)
- تصاویر و ویدئوهای بدون سایز مشخص یا ثابت
- تبلیغات، embeds و iframes بدون سایز مشخص یا متغیر (استفاده از درصد)
- لود شدن محتوای پویا بین محتواهای استاتیک
- تغییر فونت متن صفحات با تنظیمات FOIT یا FOUT (استفاده از روش fout)
بنابراین، اگر بخواهید رتبه CLS بهتری کسب کنید باید جابجایی المان های صفحات وب خود را که به علت وجود موارد ذکر شده رخ می دهد، به حداقل برسانید.
از آنجاییکه اصلاح این موارد نیاز به تغییر در کدنویسی صفحات وب سایت شما دارد، توصیه می کنیم اگر به فرایند سئو سایت وارد نیستید این کار را به متخصصین سئو و بهینه سازی سایت بسپارید تا بدون هیچ مشکلی رتبه CLS سایت شما را بهبود بدهند.
اما اگر تصور می کنید با کمی راهنمایی خودتان از پس آن بر می آیید، در ادامه راهکارهایی را برای برطرف کردن این مشکلات با شما به اشتراک می گذاریم تا به ارتقای رتبه cls وب سایتتان کمک کند.
تعیین سایز تصاویر و ویدئو ها در صفحات وب پیش از لود شدن

آموزش تعیین سایز تصاویر و ویدئو ها در صفحات وب پیش از لود شدن
برای مشخص کردن سایز تصویر و ویدئوهای صفحات وب سایت، حتما نباید همه آنها طول و عرض یکسانی داشته باشند. بلکه فقط کافی است aspect ratio آنها با هم مشابه باشد. با توجه به اینکه گوگل برای مشخص کردن ابعاد تصاویر و ویدئوها از AspectRatioCalculator.com استفاده می کند، بهتر است با استفاده از این ابزار، ابعد مشخصی را در کد HTML برای تصاویر و ویدئوها اختصاص دهید.
تعیین سایز مشخص برای نمایش تبلیغات، embeds و iframes

سایز تبلیغات، embeds و iframes
قطعا شما نمی توانید از تمام وب سایت هایی که تبلیغاتی را روی صفحات شما نمایش می دهند بخواهید که تبلیغاتشان را با ابعاد مشخصی روی سایت شما قرار دهند. اما برای حل کردن این مشکل شما باید در theme نصب شده روی سایت خود یک layout مناسب انتخاب کرده و آن را با سایز مشخصی برای نمایش تبلیغات اختصاص دهید. به این ترتیب تبلیغات در همان layout محدود شده و متفاوت بودن سایز آنها تاثیری در جابجایی المان های مختلف سایت شما نخواهد داشت.
لود شدن محتوای پویا در انتهای متن
برای حل مشکل تغییر اندازه صفحه به علت لود شدن محتوای پویا نیازی نیست که محتواهای مورد نظر خودتان را که به صورت پویا نمایش داده میشوند، حذف کنید. فقط کافیست آنها را به انتهای متن خودتان اضافه کنید تا کاربر در اثر باز شدن تدریجی آنها حین دنبال کردن مطالب دیگر موجود در صفحه وب سایت، تجربه نامطلوبی نداشته باشد.
اصلاح تنظیمات فونت

روش اصلاح تنظیمات فونت
برای اصلاح تنظیمات فونت و بهینه سازی cls ابتدا باید با دو اصطلاح Flash of invisible text (FOIT) و Flash of Unstyled Text (FOUT) آشنا شوید که دو حالت متداول برای تنظیم فونت متن های نمایش داده شده در صفحات وب سایت هستند.
در حالت ،FOIT تا زمانیکه فونت در نظر گرفته شده برای متن صفحات وب سایت در بروزر کاربر لود نشود، متن صفحه به کاربر نشان داده نخواهد شد. تنظیم کردن فونت در این حالت، هر چند می تواند به بهبود معیار سی ال اس (CLS) کمک کند اما تجربه کاربر را از مشاهده صفحات وب سایت شما به شدت کاهش می دهد چون کاربر باید مدت زمانی منتظر بماند تا متن صفحات به او نشان داده شود.
بنابراین توصیه می شود که تنظیمات فونت خود را روی حالت FOUT بگذارید. با این کار ابتدا متن صفحات با یک فونت پیش فرض نمایش داده می شوند و زمانی که فونت مورد نظر شما روی بروزر کاربر، لود شد، فونت متن تغییر پیدا می کند. اما این مسئله موجب می شود که به طور ناگهانی تغییراتی در چیدمان المان های مختلف صفحه ایجاد شود و رتبه CLS شما کاهش پیدا کند.
برای حل این مشکل باید عبارت rel=”preload” را به کد HTML مربوط به فونت در head سایت اضافه کنید. دستکاری کدهای HTML باید توسط افراد حرفه ای متخصص انجام گیرد. بنابراین، بهتر است پیش از ایجاد تغییر در کدهای مربوطه از یک متخصص سئو و یا برنامه نویس حرفه ای کمک بگیرید.
جمع بندی cls
همانطور که در بالا اشاره کردیم Cumulative Layout Shift (CLS)، یکی از معیارهای لازم و ضروری است که باید برای سئو و بهینه سازی سایت خود آن را در نظر بگیرید. این فاکتور می تواند در رتبه بندی وب سایت شما، براساس استانداردهای موتورهای جستجو به خصوص گوگل تاثیرگذار باشد. با توجه به اینکه گوگل در سال ۲۰۲۱ توجه ویژهای به تجربه مطلوب کاربر از بازدید از صفحات وب سایت کرده است، بهینه سازی معیار CLS باید جزو یکی از مهمترین معیارهای بهینه سازی و سئو وب سایت ها در نظر گرفته شود.
* همچنین توجه کنید cls سایت هیچ ارتباطی به مواردی شبیه به Lazy Loading و موارد مشابه آن ندارد. Lazy Loading چیست؟
*fcp دقیقا قبل از cls سایت سایت میباشد که به المان های لود شده مربوط میگردد. fcp چیست؟
cls و رتبه بندی سئو سایت در سال 2021
با توجه به اینکه در سالهای اخیر مشاهده کریده ایم که گوگل به شدت به رضایت کاربران اهمیت میدهد، پیس یکی از مهم ترین فاکتورهای رتبه بندی در سئو سایت در سال 2021 را میتوان عنصر CLS دانست که تغییرات چیدمان صفحات وب را حین بارگزاری و کمی پس از آن، نشان میدهد. در واقع CLS به عنوان یکی از پارامترهای رتبه بندی در سال 2021 شناخته شده و جدیدترین متریک گوگل برای رتبه دهی به صفحات وبسایت ها به شمار میرود.







5 Comments
سلام
وقتتون بخیر
من میخوام سایتمو از نظر سرعت درستش کنم
اما هرکاری میکنم سرعتش بهتر نمیشه
الان متوجه شدم مشکل از هاست بوده
و سئوال دیگه ای برام بوجود اومده اینکه:
بین اینها کدوم مهم تره؟ LCP، FID و CLS
سلام
لطفا تو قسمت preload کردن css ها این مثال رو اضافه کنید تا کاربران راحت تر بتونن از اطلاعات شما تو پروژه هاشون استفاده کنن:
تشکر
سلام
سئوال خوبی پرسیدین و مشخصه که وقت گذاشتین
اما موردی که هست اینه که LCP، FID و CLS برای همه سایت ها مهمه و باید ببینید در سایت شما
کدوم مورد ضعف داره
متوجه نشدیم کدوم مثال رو کجا اضافه کنیم!!
این سه مورد رو الان اکثر سئوکارا میدونن؟ در مورد cls