فهرست موضوعات در این آموزش
href چیست؟
href مخفف کلمه ی hypertext reference است و یک کد html است که برای ایجاد کردن یک پیوند از صفحه ای به صفحه دیگر یا یک بخش از همان صفحه استفاده می شود. در واقع HREF یک ویژگی از تگ anchor است که می توان از آن برای شناسایی بخش هایی از یک سند هم استفاده کرد. در آموزش HREF چیست، بزگترین شرکت سئو سایت شما را به صورت کامل با آن آشنا میکنیم.
بطور کلی می توان گفت HREF شامل دو بخش است. اولین بخش آن URL است که پیوندی واقعی است دومین بخش آن یک متن قابل کلیک است که کاربر با کلیک بر روی آن به صفحه ای هدایت می شود، که به این متن قابل کلیک انکر (anchor) می گویند.
چگونه از HREF استفاده کنیم؟
href in html
در آموزش HREF ابتدا باید به شما بگوییم چه زمانی باید از آن استفاده کنید. در واقع از این ابزار برای آدرس دهی URL صفحه ای که لینک (یا پیوند) به آن داده میشود، استفاده میکنیم. از این ویژگی همراه با تگ <a> استفاده می شود. در زیر نمونه هایی از این ابر متن (کد) را می توانید مشاهده کنید:
<a/>سئو ایران<a href= “https//www.seoiran.ir ”>
اگر در کد بالا HREF وجود نداشته باشد دیگر یک ابر متن نخواهد بود. از <a> می توان برای پیوند دادن متن یا تصویر استفاده کرد. اگذ قصد دارید تا در فوتر است خود شماره تلفن ها را بصورت لینک در بیاورید باز هم به این تگ نیاز دارید. در زیر می توانید نحوه استفاده از این تگ را برای لینک دار کردن ببینید.
<a href=”tel:09120000000”>09120000000</a>
خیلی ها از این کد برای شماره تماس در سایت ها استفاده میکنند.

آموزش herf و لینک دهی
نحوه استفاده از href
حال که شما به خوبی متوجه شدید که این تگ چه کاربردهایی دارد و در چه جاهایی می توان از آن استفاده کرد زمان آن رسیده تا آموزش HREF را به زبانی ساده برای شما بیان کنیم. این تگ با <a> شروع یا باز می شود با </a> بسته می شود. هر چیزی که شما در این تگ قرار دهید لینک دار یا پیوند دار می شود. هر چیزی که شما بعد از HREF قرار دهید در واقع آدرسی می شود که کاربر با کلیک به روی آن به مقصد مورد نظر شما هدایت می شود.
href in javascript
روش استفاده از href در جاوا اسکریپت به این صورت است:
location.href = URL
به صورت کامل تر:
A relative URL like
default.htm
An anchor URL like
location.href=”#top”
href in latex
href in react
روش استفاده از href در react به این صورت است:
<a href={user.linkedninHandle}></a>

روش استفاده href
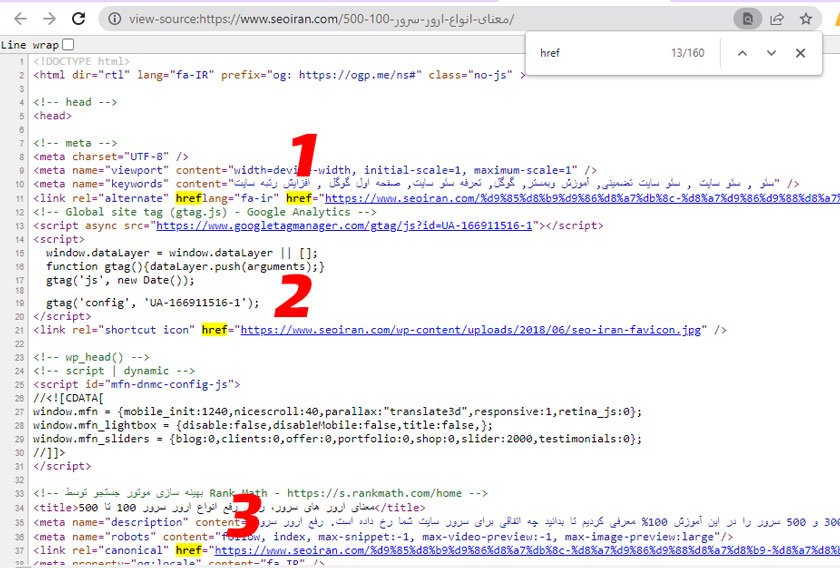
در تصویر فوق همانطور که مشاهده می کنید، ما 3 لینک را انتخاب کرده ایم که با هم آنها را بررسی کنیم.
- در مورد ۱ خود محتوا به وسیله لینک آن به تمام خزنده ها معرفی شده و زبانی که متن محتوا با آن نگارش شده نیز درج گردیده است.
- در مورد 2 همانطور که میبینید به وسیله لینک لوگوی سایت مشخص گردیده.
- در مورد ۳ مشاهده می کنیم که canonical محتوا به کدام صفحه ، اشاره می کند در اینجا به همین برگه اشاره شده.
ویژگیهای تگ href
تگ href دارای چند ویژگی اختیاری است که میتوانید از آنها برای کنترل نحوه رفتار لینک استفاده کنید. این ویژگیها عبارتند از:
- rel: این ویژگی برای تعیین نوع ارتباط بین صفحه مقصد و صفحه فعلی استفاده میشود. برای مثال، میتوانید از این ویژگی برای تعیین اینکه صفحه مقصد صفحه پدر، صفحه فرزند، صفحه همتای صفحه فعلی، یا یک صفحه خارجی است، استفاده کنید.
- target: این ویژگی برای تعیین اینکه صفحه مقصد در کدام پنجره یا تب باز شود، استفاده میشود. برای مثال، میتوانید از این ویژگی برای باز کردن صفحه مقصد در یک پنجره جدید یا یک تب جدید استفاده کنید.
- title: این ویژگی برای نمایش یک عنوان برای لینک استفاده میشود.
مثالهای استفاده از ویژگیهای تگ href
در اینجا چند مثال از استفاده از ویژگیهای تگ href آورده شده است:
- برای تعیین اینکه صفحه مقصد صفحه پدر صفحه فعلی است، میتوانید از کد زیر استفاده کنید:
<a href=”page-2.html” rel=”parent”>لینک به صفحه 2</a>
- برای تعیین اینکه صفحه مقصد در یک پنجره جدید باز شود، میتوانید از کد زیر استفاده کنید:
<a href=”page-3.html” target=”_blank”>لینک به صفحه 3</a>
- برای نمایش یک عنوان برای لینک، میتوانید از کد زیر استفاده کنید:
<a href=”page-4.html” title=”لینک به صفحه 4″>لینک به صفحه 4</a>
HREF با routLINK چه تفاوتی دارد؟
در آموزش HREF لازم است تا به شما بگوییم که این ابر متن چه تفاوتی با routLINK دارد. بطور خلاصه می توان گفت که:
- routLINK یک دستعورالعمل است اما HREF یک تگ است.
- RoutLINK شما را به یک URL جدید هدایت می کند اما HFEF شما را به صفحه ای دیگر هدایت می کند.
تفاوت بین HREF و SRC
یکی از سوالاتی که برای افراد پیش می آید این است که HREF با SREC چه تفاوتی دارد؟ در آموزش HREF قصد دارید تا به این سوال پاسخ دهیم. هدف اصلی SRC جستجوی تصویر یا یک فایل در رایانه است در حالی که هدف استفاده از HREF پیوند دادن صفحات یا وب سایت ها است.
سخن پایانی درباره آموزش HREF
در آموزش Href شما را به خوبی با این کد html پرکاربرد آشنا کردیم. با استفاده از این کد می توانید هر چیزی که نیاز است لینک شود را به سادگی لینک کنید. این تگ بسیار ساده ولی کاربردی است. شما می توانید از تگ کاربردی در فوتر سایت خود، صفحات لندینگ و هرجایی که لازم است تا لینک وجود داشته باشد استفاده کنید.





