اگر به دنبال یادگیری سئو و بهینه سازی سایت خود هستید، حتما اصطلاح tti را شنیده اید؛ و احتمالا برایتان سوال شده که: tti چیست؟ tti در واقع از فاکتور های سرعت لود سایت است، که برای بهینه سازی آن باید اقداماتی از قبیل کاهش حجم فایل ها و تصاویر صفحه مورد نظر، بالا بردن سرعت پاسخ دهی سایت به تعاملات و اقدامات کاربر، و مهم تر از همه سرعت لود کلی سایت است. در ادامه، تمام اقداماتی که باید برای بهینه سازی tti انجام دهید، نحوه سنجش tti، ابزار های مختلف برای کشف اشکالات تاثیر گذار بر tti و مواردی از این دست را به طور کامل توضیح داده، و به شما کمک میکنیم تا به درک بهتری از این فاکتور برسید.
* همچنین tti نام یکی از شرکت های بزرگ آمریکایی است که قطعات الکتریکی زیادی تولید میکند، عمده تولیدات این شرکت شامل: خازن، مقاومت، کانکتور، سوئیچ، رله، حفاظت مدار، سنسور، ماژول های RF و انواع آنتن میباشد.
فهرست موضوعات در این آموزش
TTI چیست؟
در اصل tti مخفف time to interactive میباشد و مفهوم آن این است که مدت زمانی است که طول میکشد تا یک صفحه قابل تعامل یا Interactive شود.
مثال:
تصورکنید روی لینک سایت کلیک می کنید و پس از مدت زمان کوتاهی، سایت به شما نمایش داده می شود. این مدت زمان، به اصطلاح FPC سایت شماست. حالا تصور کنید که کاربر بعد از اینکه سایت شما را دید، پس از چند ثانیه به فعالیت و تعامل با سایت شما اقدام می کند. از زمانی که کاربر روی لینک سایت شما کلیک میکند تا زمانی که با سایت شما تعامل میکند TTI سایت شما می گویند.
به طبع، FCP همیشه کمتر از TTI سایت شما بوده، و زودتر رخ میدهد. اما این اختلاف هرچه کمتر باشد و به زبان ساده تر هرچه کاربر، پس از اینکه سایت لود شد، زودتر اقدام به تعامل با سایت کند، سایت شما بهینه تر و کاربردی تر است؛ در واقع نکته همینجاست که چگونه کاربر را وادار به تعامل کنیم؟ .در ادامه تاثیر TTI در بهینه سازی و سئو سایت، عوامل موثر در TTI، و راه های حذف عواملی که بر TTI تاثیر منفی دارند را بررسی میکنیم.
تاثیر TTI در بهینه سازی و سئو سایت
در این بخش قصد داریم بررسی کنیم که TTI در سئو سایت ما چه تاثیری داشته و چگونه باعث ارتقاء رتبه سایت ما می شود. ابتدا باید مواردی از فاکتور های TTI سایت را بررسی کنیم؛ و بعد به این سوال پاسخ دهیم. فاکتور های TTI عبارتند از:
- اعمال Event Handlers ها روی سایت
- پاسخ دهی سریع سایت به تعاملات کاربر / responds time
- نمایش کامل تمام موارد موجود در صفحه / display useful content
در ادامه، هر یک از این فاکتورها را بررسی کرده و تاثیر آنها را بر tti و در نهایت بر سئو سایت، بررسی میکنیم.
اعمال Event Handlers روی سایت
Even Handlers، اسکریپت هایی از سایت هستند, تا در زمانی که کاربر فعالیت و تعامل خود را در سایت شروع می کنند، پاسخ و ری اکشن درستی را از طرف سایت دریافت کنند. این اسکریپت ها به سایت روح بخشیده و در نبود آنها، کاربر به سرعت از سایت خارج میشود. در واقع عدم اعمال این اسکریپت ها، سبب می شود تا در نگاه اول، از نظر کاربر، سایت ما سایتی از کار افتاده تلقی شود.
پاسخ دهی سریع به تعاملات کاربر
اینکه کاربر سایت شما، در کوتاه ترین زمان ممکن از سایت عکس العمل دریافت کند، سایت شما به سایتی با کاربری راحت، حرفه ای و بهینه شده از دید کاربر تبدیل میکند؛ چرا که امروزه تمام جست و جو کنندگان، برای سایتی که فاقد سرعت کافی است، وقت ندارند.(این مورد را responds time می نامیم) سرعت مناسب برای پاسخ دهی به تعاملات کاربر، از دید گوگل چیزی حدود 50 میلی ثانیه پس از تعامل کاربر است.
نمایش کامل تمام موارد موجود در صفحه
احتمال کمی دارد که کاربر با سرعت پایین و نقص های فنی این چنینی سایت شما کنار بیاید؛ و بعد تازه با مواری روبرو شود که وجود دارند و به درستی هم کار نمی کنند. (در زبان انگلیسی این موضوع را display useful content میخوانیم) همچنین مطمئن باشید اگر در نگاه اول سایت شما فاقد محتوای ارزشمند و معتبری باشد، کاربر بدون کوچک ترین تعاملی سایت شما را ترک می کند؛ که این اتفاق سبب نزول رتبه شما در بین سایت های دیگر در گوگل میشود. در نتیجه، علاوه بر اینکه باید محتوای یونیک، طبقه بندی شده و معتبری را در سایت خود به کار ببرید، باید در نگاه اول نیز محتوای شما، مجتوایی کاربردی و ارزشمند به نظر برسد؛ تا مخاطب در سایت شما بماند و اقدام به تعامل کند.
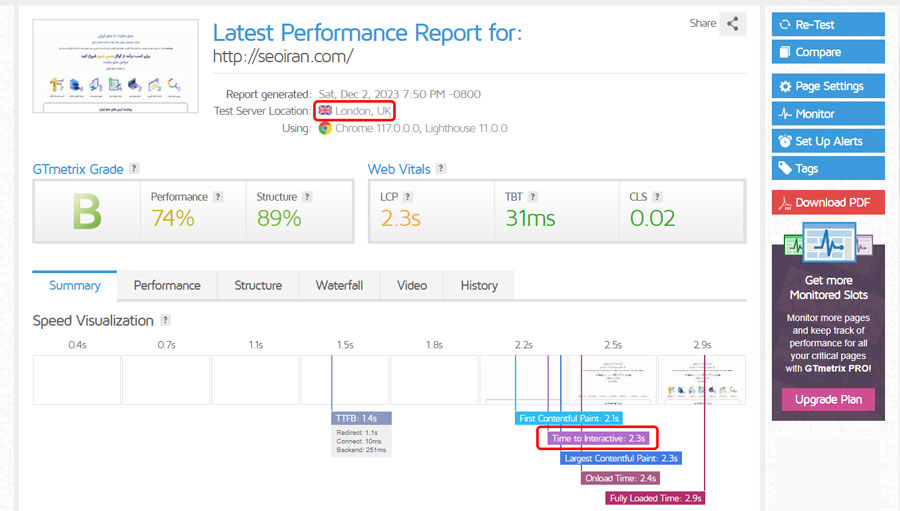
معیار TTI در جی Gtmetrix

نمونه تصویر tti در gtmetrix
راهکار های موثر برای بهینه سازی TTI سایت
با توجه به مطالب گفته شده، اکنون میدانیم که TTI (Time To Interactive) بر حسب زمان است؛ و هرچقدر این زمان کمتر باشد، میزان تعامل کاربر با سایت بیشتر شده، و در نهایت نتایج بهتری را از سایت دریافت خواهیم کرد. استاندارد این زمان 3.8 ثانیه بوده و اگر tti سایت شما این مقدار یا کمتر باشد، به این معنی است که در بهترین حالت خود قرار دارد؛ اما اگر از 3.8 ثانیه بیشتر باشد، باید راه چاره ای برای حل این مشکل پیدا کنید. در ادامه راهکار های موثری برای بهینه سازی tti سایت به شما ارائه میدهیم.
- بهینه سازی تصاویر
- فشرده و بهینه سازی فایل ها و کد های سایت
- نصب افزونه کش برای افزایش سرعت سایت
- حذف و کاهش افزونه های اضافی از سایت
- خریداری هاست پر حجم
- فایلهای CSS و تصاویر مهم سایت را بهینه سازی کنیم
- استفاده از Web Worker را در برنامه بهینه سازی tti قرار دهیم
تعداد درخواستها برای برنامه مورد نظر را به حداقل برسانیم
بهینه سازی تصاویر
اگر دستی در نرم افزار فتوشاپ برده باشید، حتما میدانید که برای تصاویری که برای سایت بهینه میشوند، حتما باید از rsolution 72 استفاده کنید؛ تا تصاویر حجم زیادی را از فضای هاست شما اشغال نکرده، و سایت شما را سنگین نکنند؛ چرا که سنگین شدن سایت، تاثیر مستقیمی بر سرعت سایت شما دارد. لازم به ذکر است که، حجم مناسب برای هر تصویر بارگذاری شده در سایت، حدود 100 کیلو بایت است. با توجه به گسترده بودن مطالب و تعداد زیاد عکس ها در سایت، ممکن است نتوانید بهینه بودن تمام تصاویر سایتتان را بررسی کنید. با توجه به این موضوع ما به شما ابزار اسکریمینگ فراگ (creaming Frog) را معرفی میکنیم که با آنالیز سریع و دقیق سایت شما، تمام تصاویر بهینه نشده را به شما گزارش میدهد.
برای اطلاعات بیشتر مقاله اسکریمینگ فراگ چیست؟ را مطالعه کنید.
فشرده و بهینه سازی فایل ها و کد های سایت
با حذف موارد اضافه و غیر ضروری از فایل های HTMI ، CSS و JS میتوانید سرعت سایت خود را تا حد قابل قبولی افزایش دهید. این بخش ها صرفا کد های اضافه و غیر ضروری به علاوه ی خط های هاف در بخش های خالی است؛ و کد های نظم دهنده، شامل کد های اضافه نمیشوند.
نصب افزونه کش برای افزایش سرعت سایت
با نصب و فعالسازی افزونه کش در وبسایت خود، شاهد افزایش چشمگیر سرعت سایت خود میشوید. چرا که این نرم افزار سبب میشود تا اطلاعات و داده های سایت شما، راحت تر برای گوگل جمع آوری شده، و در زمان کمتری برای کاربر بارگیری شود. علاوه بر این، افزونه کش باعث میشود تا در مواردی که کاربر به صورت متعدد وارد سایت شما می شود، زمان بارگیری مجدد سایت، کوتاه تر از دفعات قبل باشد؛ که این مورد، رضایت کاربر از سایت شما و کاربری راحت تر آن را به همراه دارد.
حذف و کاهش افزونه های اضافی از سایت
اگر وارد پنل مدیریتی سایت خود شوید، احتمالا افزونه هایی را مشاهده میکنید که تاثیر چندانی روی سایت ما نداشته و غیر ضروری هستند. به علاوه، سایت شما را سنگین کرده و سبب میشوند تا سرعت سایت شما، به میزان قابل توجهی کاهش یابد. هرچند که افزونه ها برای سایت، حکم ابزار های کاربردی را دارند؛ ولی با صرفه نظر کردن از بعضی از این ابزار ها، میتوانید سرعت سایت خود را تا حد زیادی بهبود ببخشید.
نصب افزونه راکت یا لایت اسپید در وردپرس
افزونه راکت وورد پرس یکی از کاربردی ترین افزونه های وردپرسی بوده، که باعث افزایش و بهبود سرعت سایت شما میشود. این افزونه در وب سایت هایی مثل راست چین و ژاکت به فروش میرسد. این افزونه امکانات زیادی داشته ، و فشرده سازی فایل ها و کد ها، از جمله این امکانات است.
خریداری هاست پر حجم
همانطور که متوجه شدید، بسیاری از اقداماتی که برای بهینه سازی سرعت سایت گفته شد، برای جلوگیری از اشغال حجم اضافی از هاست شما است؛ تا سایت شما سایت سنگینی نبوده و زمان بارگیری آن بسیار کوتاه باشد. با این حساب، خریداری هاستی که حجم بالایی از اطلاعات را پشتیبانی کند، میتواند بی دردسر ترین و راحت ترین راه، برای افزایش سرعت سایت شما باشد. علاوه بر این، خریداری هاستی با حجم بالا، میتواند سبب عدم بارگیری نشدن سایت، در زمانی شود که تعداد زیادی از کاربران، به صورت همزمان وارد سایت شما می شوند.
فایلهای CSS و تصاویر مهم سایت را بهینه سازی کنیم
برای بهبود معیار تعامل پذیری سایت، باید فایلهای CSS و همچنین تصاویر مهم سایت را هم بهینه سازی کنیم. سئوی فایلهای CSS و تصاویر در کاهش زمان tti مؤثر است. برای این کار میتوانیم کدهای استفاده نشده را از فایلهای CSS پاک کنیم، فرمتهای تصویری کارآمد را انتخاب کنیم و پیکسلهای غیر ضروری تصاویر را حذف نماییم تا اندازه تصاویر کاهش پیدا کند.
استفاده از Web Worker را در برنامه بهینه سازی tti قرار دهیم
ماهیت Web Worker اجرای اسکریپتها در پس زمینه و بدون تاثیرگذاری در Main Thread است. بنابراین استفاده از وب ورکرها میتواند بدون تاثیرگذاری در Main Thread، اسکریپتها را در پس زمینه اجرا کرده و به بهینهسازی Long taskها کمک کند.
تعداد درخواستها برای برنامه مورد نظر را به حداقل برسانیم
این خیلی مهم است که تعداد درخواستهای برنامه مورد نظر ما در حداقلترین حالت ممکن باشد. این کار به جلوگیری از ایجاد زنجیره درخواستهای مهم و تسریع بارگذاری منابع کلیدی کمک میکند.
سخن آخر درباره tti چیست؟
در عصری از ارتباط ها که اکنون در آن قرار داریم، سرعت و ارائه مطالب به بهترین شکل، حرف اول را در دنیا میزند؛ و هرچقدر که این دو فاکتور مهم را در انجام امور سایت خود در نظر بگیریم، بی شک تنایج شگفت آوری را مشاهده خواهیم کرد. در این مطلب سعی داشتیم تا به بهترین شکل شما را برای داشتن سایتی بهینه و مطابق با میل کاربر یاری کنیم . شما با رعایت نکات گفته شده و انجام اموری که ذکر کردیم، میتوانید به بهترین شکل ممکن سرعت سایت خود را بهبود بخشیده، و رتبه سایتتان را در گوگل ارتقاء دهید.
سوالات متداول درباره tti چیست؟
- Tti چیست و چه تاثیری در سئو سایت دارد؟
tti به معنی مدت زمان مابین مشاهده سایت توسط کاربر تا اقدام به برقراری تعامل توسط کاربر است. - سرعت سایت چه تاثیری در tti سایت دارد؟
سرعت سایت به دلیل ایجاد کاربری راحت تر و سرعت بخشیدن به فرآیندی که طول میکشد سایت شما نیاز کاربر را برآورده سازد؛ سبب کاهش tti میشود. - کدام افزونه ها به افزایش سرعت سایت ما کمک میکند؟
افزونه کش (cash) و افزونه راکت ورد پرس (wprocket) با امکتاناتی که برای ما ایجاد میکنند سبب افزایش سرعت سایت ما می شوند.